
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- UX Practices to rock your mobile app design (featu...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
07-31-2023
9:06 AM

The first thing everyone thinks when they hear the word “design” is how interfaces look. This is crucial but it is not everything. When you think of a furniture or a tool, you do not just look at the colors and the arrangement, you look at how usable it is – is it helping you with something you want to do?
Just like mobile apps, a well-designed mobile app is one that is useful, usable and enjoyable. It should help users complete their goals and tasks in a simple and efficient yet desirable way. You know it can be frustrating if you spend time looking up an app, download it, then come to realize it is not working the way you wanted it to, chances are, you are going to click on the next big button – “Uninstall”.
Whether you are a designer, a developer, or even someone from a different background entirely, you can create a useful app. In this post, we will learn about some best practices for mobile UX design. We'll look at how you can rock your design by putting your users first to create a good user experience.
(For this blog, I have used the high-fidelity prototype I created with SAP Build Apps in my previous blog to demonstrate the few points I am going to talk about.)
1. Consistency
Consistency is the key principle of UX Design. As the word suggests, a well-designed app should provide an experience that behaves/performs the same throughout. If a user has to figure out a new way to solve problems in the app every time he/she is met with one, he/she would get confused or frustrated easily – and we definitely do not want users to feel this way. We want to as much as possible eliminate confusions, reduce learning and match user’s expectations.
There are a few areas where we can apply consistency on:
Layout



Visual Elements


Functional/Interaction Consistency

2. Visual Focus
If we want to design a good user experience, we need to provide a simple way for users to focus their attention. We want to be able to not only guide their eye flow to the information they are looking for, but also let them know which components on the page are interactive. We do not want users to be searching all over the page, or even the app, to look for information they need. So, to make the experience better, we can improve the design visually through:
Emphasizing a focal element


Distinguish powerful actions

3. Clear Navigation
Navigation plays a huge role in how users interact with your mobile app. It is important to create a simple and clear navigation for users, without having them to feel lost while going through the pages in your mobile app. You will have to bring them from point A to point B, or even to point C in the least confusing or frustrating way possible.
The most common ways of navigating through a mobile app are through:
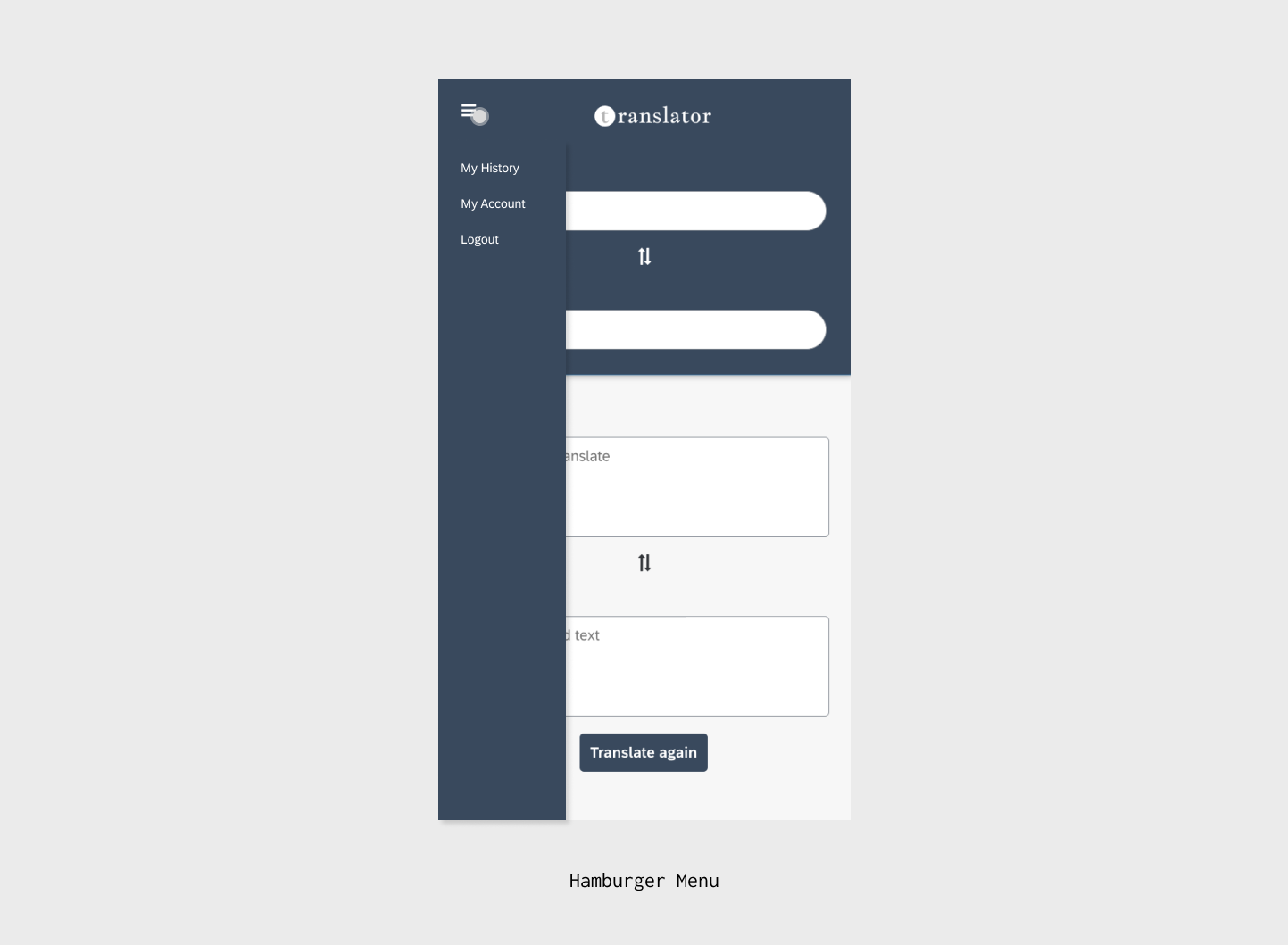
Hamburger Menu

Bottom Navigation

4. Provide feedback during and after interactions
When a user interacts with your mobile app, the effects of those interactions get relayed back to the user. These are known as feedback. When users receive feedback, they will understand if their actions have gone through the system and are ready for the next steps. It also allows users to quickly identify errors, if any, and fix them as soon as possible. Providing feedback is extremely important as it helps reduce users’ uncertainty towards an action made, preventing them from tapping onto a button many times. Feedback can be in different forms – visual, auditory and touch.
An example of visual feedback is a loading spinner or a progress indicator – this is often used as an immediate feedback for when users interact with an action button. It signifies that the user has indeed tapped on the button and the backend system is loading certain information to display.


5. Provide ways to exit an interaction
There are inevitable situations where users take on uncertain, “risky” or unintentional actions on your mobile app – for instance, submitting a payment or deleting an item. Users should be able to easily exit, cancel, undo or redo any interaction they make on your app. We should not let them feel worried about an interaction they have made.

Conclusion
The UX Design process is crucial in creating a successful product. It involves a deep understanding of users’ goals and behaviours, and psychology plays a very big part too! A well-designed app promotes a flow of work while a badly designed one interrupts users’ flow and makes them come up with workarounds (which is why we also have SAP Process Automation to automate processes and tasks, allowing users to be guided through their workflow).
While there are certainly many more practices/principles that could help improve a product, the above UX practices can get you started on creating a more user-friendly and usable app.
- SAP Managed Tags:
- User Experience,
- SAP Build Apps
Labels:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
107 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
73 -
Expert
1 -
Expert Insights
177 -
Expert Insights
344 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
14 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
386 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,872 -
Technology Updates
476 -
Workload Fluctuations
1
Related Content
- What is User Research at SAP and How to Shape Your Product? in Technology Blogs by SAP
- Digital Twins of an Organization: why worth it and why now in Technology Blogs by SAP
- B2B Business Processes - Ultimate Cyber Data Security - with Blockchain and SAP BTP 🚀 in Technology Blogs by Members
- Elevate Your SAP Cloud ALM Experience: Introducing the New ‘’Launchpad’’ and ‘’Welcome App’’ in Technology Blogs by SAP
- The 2024 Developer Insights Survey: The Report in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 17 | |
| 15 | |
| 14 | |
| 11 | |
| 9 | |
| 8 | |
| 7 | |
| 7 | |
| 7 | |
| 7 |