
- SAP Community
- Products and Technology
- Spend Management
- Spend Management Blogs by SAP
- Set up of note panel for Catalog home page in SAP ...
Spend Management Blogs by SAP
Stay current on SAP Ariba for direct and indirect spend, SAP Fieldglass for workforce management, and SAP Concur for travel and expense with blog posts by SAP.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
01-03-2024
11:32 AM
SAP Ariba Catalog solution offers an option to create a custom note panel that is displayed in Catalog home page. Although it's rather a minor functionality, it's still a useful feature that allows customer to provide its users with various messages, updates, instructions or announcements once these users are about to start looking for catalog items from Catalog home page.
In this blog I would like to provide a detailed description how to set up this note and what options are available to further adjust this note according to customer needs.
Firstly, the parameter Application.Catalog.NoteContentConfiguration needs to be enabled in order to have an option to set up a note panel that is going to be displayed on Catalog home page. This parameter can be enabled by user who is member of the Customer Administrator group as this group gives user an ability to enable parameters via Intelligent Configuration Manager workspace. Additionally, a user who is going to set up a note needs be a member of Customer Catalog Manager group in order to be able to access the Catalog Manager.
Once parameter is enabled and user is assigned to Customer Catalog Manager group, navigate to Manage - Core Administration - Catalog Manager - Catalog Display Customization:
When creating the note, the first step is to click on button "Add" which moves the note area into edit mode and note can be afterwards created or edited. Note can be set up as Text or as RSS feed with Text as default option:
In this blog I will focus on Text option when creating the note, but here's also quick overview of RSS option for note - RSS (which stands for "Really Simple Syndication") is a web feed that allows for access to updates (news, blog posts) from a websites in a standardized, computer-readable format.
When RSS option is selected, you are presented with Headline and Content fields. Comparing to Text option, Content field for RSS option should be populated by URL link for your RSS news feed, if some other content is placed here, for example just some text strings, note panel on catalog home page will be blank, so RSS URL link is only working option here. In printscreen below you can see setup of RSS feed for SAP Blogs using https://blogs.sap.com/feed/ URL:
And this is how it looks at Catalog home page, in Note panel there's list of latest blogs from SAP Blogs platform:
Now back to Text set up of the note that is also done using Headline and Content fields. Purpose of Headline field is to provide a Title for the note, length of this field is limited to 250 characters, while Content field contains a text editor for creation of actual note content. Text editor within Ariba UI offers rather limited options when it comes to further modifying the appearance of content. Available are following options:
- maximize/minimize Editor
- turn text into bold
- turn text into italic
- underline the text
- add ordered list (list item are numbered)
- add bulleted list
- set the font size, available sizes are 8pt, 10pt, 12pt, 14pt, 18 pt, 24 pt and 36 pt.
- set the font style, available font styles are Arial, Courier new, Georgia, Tahoma, Times New Roman, Verdana, Impact, WingDings and MS UI Gothic
- set the font color
- set the background color of the text
- remove formatting
These options should cover most of the customer needs, but if text editor options does not satisfy requirements for appearance of note content, for example if text needs to have some other font or size, it's advised to create such content in Microsoft Word, apply desired styles to it, copy this content into clipboard and paste it into Content field. In printscreen below there's an example with text created in Word with 72 Brand Medium font (this font is not available within in-built editor for note) that was copied and pasted into Content field:
As you can see in printscreen above, SAP Ariba respects the font style applied to text in Word.
Similar approach becomes a necessity if it's required to have URL links in note content. Text editor within Ariba does not offer option to create a URLs, therefore URLs need to be created within Word and then copied into note content. Approach for this is following:
1. In Microsoft Word, select the text that you want to display as a hyperlink.
2. Right-click the selected text and click on option Link on the shortcut menu.
3. In the Insert Hyperlink window, type the desired URL link into the Address field and then click OK to save your hyperlink.
4. Select the text that was turned into link, copy it into clipboard and then paste it into Catalog note:
This approach when some specific content is created in Word allows also for addition of table into note, just create the table in Word, copy it into clipboard and paste it into the Content field:
Content field is currently limited to 980 characters, if content has more characters and button "Save" is clicked, error message "Enter text in the Content field or enter an RSS URL or Enter text content less than 980 characters and try again." is displayed.
Note content can be also created in various languages, but this is little tricky since button "Save" is not used when switching from one language to another language during note creation. Once content is created in one language and now you would like to create this content also in another language, simply click on "Language:" dropdown to see the list of available languages and select the desired language, in printscreen below, German language is selected:
Once language is selected, still previously created content is visible and this might be a little confusing to users:
Intuitively the users might click on "Save" button to make sure that content is saved in certain language, but that's going to get user out of edit mode of note, so instead of clicking on "Save", user can simply remove the previously created content and place new content written in selected language:
Only after we are done with creation of content in various languages, button "Save" is clicked. Afterwards, a new field "Saved languages" appears with list of languages in which note has been saved:
Note is then immediately displayed to users according to their locale:
There's also one drawback related to note set up in multiple languages and that's inability to again edit note in multiple languages. Once note is saved in multiple languages and later some edits are needed, dropdown for "Languages" field is not available and note can be edited only in first language in which the note was created. If content also for other languages needs an edit, the only option is to delete the whole note and set it up again from scratch.
Note can be also set up with Expiration date using "Expires On" date field if it's desired to keep note at Catalog home page only until certain date. Expiration date in this field must be a future date, if current or previous date is used and button "Save" is clicked, error "Invalid value: ExpiryDate must be in the future" is displayed. In relation to Expiration date of note, there's also parameter Application.Catalog.NoteExpirationReminderDays which specifies the number of days when Catalog Managers (members of Customer Catalog Manager group) start receiving daily email notifications about the upcoming expiration of the note content in the catalog home page. Value must be an integer between 1 and 7. Parameter can be modified via Intelligent Configuration Manager workspace by member of the Customer Administrator group.
After we are done with Note content creation, final step is to click on button "Save". Once the note is saved, its content is immediately displayed on Catalog home page. If accidentally some unwanted changes were made to content and it's not desired to save it, click on button "Cancel". If note is no longer needed, it can be deleted using "Delete" button. This button is not available when note is edit mode, in this mode "Cancel" button is displayed instead.
To wrap it up - in this blog post a detailed description of how to set up a catalog note content panel is provided, it's accompanied also by information about additional details and settings that are related to note panel configuration.
In this blog I would like to provide a detailed description how to set up this note and what options are available to further adjust this note according to customer needs.
Firstly, the parameter Application.Catalog.NoteContentConfiguration needs to be enabled in order to have an option to set up a note panel that is going to be displayed on Catalog home page. This parameter can be enabled by user who is member of the Customer Administrator group as this group gives user an ability to enable parameters via Intelligent Configuration Manager workspace. Additionally, a user who is going to set up a note needs be a member of Customer Catalog Manager group in order to be able to access the Catalog Manager.
Once parameter is enabled and user is assigned to Customer Catalog Manager group, navigate to Manage - Core Administration - Catalog Manager - Catalog Display Customization:

When creating the note, the first step is to click on button "Add" which moves the note area into edit mode and note can be afterwards created or edited. Note can be set up as Text or as RSS feed with Text as default option:

In this blog I will focus on Text option when creating the note, but here's also quick overview of RSS option for note - RSS (which stands for "Really Simple Syndication") is a web feed that allows for access to updates (news, blog posts) from a websites in a standardized, computer-readable format.
When RSS option is selected, you are presented with Headline and Content fields. Comparing to Text option, Content field for RSS option should be populated by URL link for your RSS news feed, if some other content is placed here, for example just some text strings, note panel on catalog home page will be blank, so RSS URL link is only working option here. In printscreen below you can see setup of RSS feed for SAP Blogs using https://blogs.sap.com/feed/ URL:

And this is how it looks at Catalog home page, in Note panel there's list of latest blogs from SAP Blogs platform:

Now back to Text set up of the note that is also done using Headline and Content fields. Purpose of Headline field is to provide a Title for the note, length of this field is limited to 250 characters, while Content field contains a text editor for creation of actual note content. Text editor within Ariba UI offers rather limited options when it comes to further modifying the appearance of content. Available are following options:
- maximize/minimize Editor
- turn text into bold
- turn text into italic
- underline the text
- add ordered list (list item are numbered)
- add bulleted list
- set the font size, available sizes are 8pt, 10pt, 12pt, 14pt, 18 pt, 24 pt and 36 pt.
- set the font style, available font styles are Arial, Courier new, Georgia, Tahoma, Times New Roman, Verdana, Impact, WingDings and MS UI Gothic
- set the font color
- set the background color of the text
- remove formatting
These options should cover most of the customer needs, but if text editor options does not satisfy requirements for appearance of note content, for example if text needs to have some other font or size, it's advised to create such content in Microsoft Word, apply desired styles to it, copy this content into clipboard and paste it into Content field. In printscreen below there's an example with text created in Word with 72 Brand Medium font (this font is not available within in-built editor for note) that was copied and pasted into Content field:

As you can see in printscreen above, SAP Ariba respects the font style applied to text in Word.
Similar approach becomes a necessity if it's required to have URL links in note content. Text editor within Ariba does not offer option to create a URLs, therefore URLs need to be created within Word and then copied into note content. Approach for this is following:
1. In Microsoft Word, select the text that you want to display as a hyperlink.
2. Right-click the selected text and click on option Link on the shortcut menu.
3. In the Insert Hyperlink window, type the desired URL link into the Address field and then click OK to save your hyperlink.
4. Select the text that was turned into link, copy it into clipboard and then paste it into Catalog note:

This approach when some specific content is created in Word allows also for addition of table into note, just create the table in Word, copy it into clipboard and paste it into the Content field:

Content field is currently limited to 980 characters, if content has more characters and button "Save" is clicked, error message "Enter text in the Content field or enter an RSS URL or Enter text content less than 980 characters and try again." is displayed.
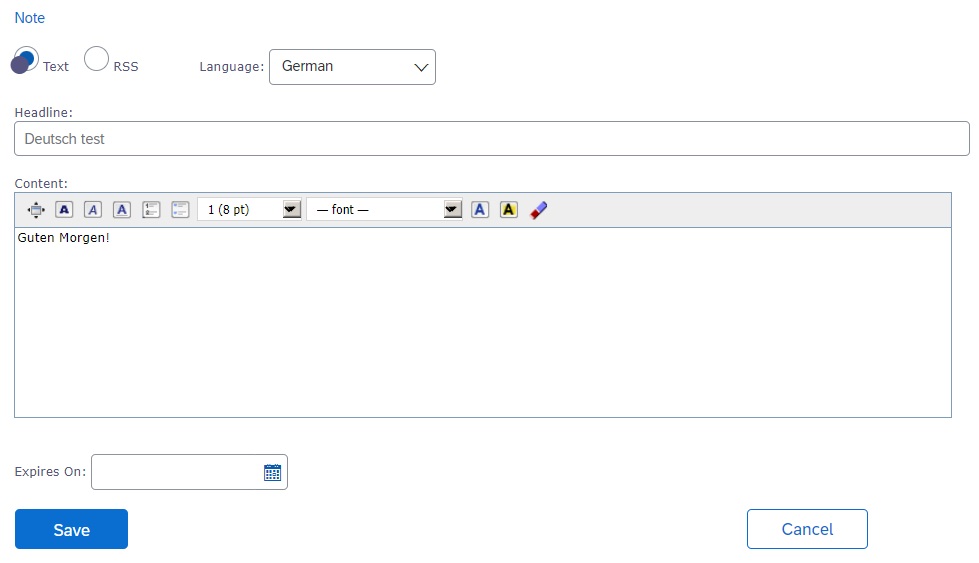
Note content can be also created in various languages, but this is little tricky since button "Save" is not used when switching from one language to another language during note creation. Once content is created in one language and now you would like to create this content also in another language, simply click on "Language:" dropdown to see the list of available languages and select the desired language, in printscreen below, German language is selected:

Once language is selected, still previously created content is visible and this might be a little confusing to users:

Intuitively the users might click on "Save" button to make sure that content is saved in certain language, but that's going to get user out of edit mode of note, so instead of clicking on "Save", user can simply remove the previously created content and place new content written in selected language:

Only after we are done with creation of content in various languages, button "Save" is clicked. Afterwards, a new field "Saved languages" appears with list of languages in which note has been saved:

Note is then immediately displayed to users according to their locale:

There's also one drawback related to note set up in multiple languages and that's inability to again edit note in multiple languages. Once note is saved in multiple languages and later some edits are needed, dropdown for "Languages" field is not available and note can be edited only in first language in which the note was created. If content also for other languages needs an edit, the only option is to delete the whole note and set it up again from scratch.
Note can be also set up with Expiration date using "Expires On" date field if it's desired to keep note at Catalog home page only until certain date. Expiration date in this field must be a future date, if current or previous date is used and button "Save" is clicked, error "Invalid value: ExpiryDate must be in the future" is displayed. In relation to Expiration date of note, there's also parameter Application.Catalog.NoteExpirationReminderDays which specifies the number of days when Catalog Managers (members of Customer Catalog Manager group) start receiving daily email notifications about the upcoming expiration of the note content in the catalog home page. Value must be an integer between 1 and 7. Parameter can be modified via Intelligent Configuration Manager workspace by member of the Customer Administrator group.
After we are done with Note content creation, final step is to click on button "Save". Once the note is saved, its content is immediately displayed on Catalog home page. If accidentally some unwanted changes were made to content and it's not desired to save it, click on button "Cancel". If note is no longer needed, it can be deleted using "Delete" button. This button is not available when note is edit mode, in this mode "Cancel" button is displayed instead.
To wrap it up - in this blog post a detailed description of how to set up a catalog note content panel is provided, it's accompanied also by information about additional details and settings that are related to note panel configuration.
- SAP Managed Tags:
- SAP Ariba Catalog
Labels:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
Business Trends
113 -
Business Trends
17 -
Event Information
44 -
Event Information
4 -
Expert Insights
18 -
Expert Insights
29 -
Life at SAP
32 -
Product Updates
253 -
Product Updates
30 -
Technology Updates
82 -
Technology Updates
17
Related Content
- Creating a Digital Thread: Streamlining Price Compliance with SAP Ariba in Spend Management Blogs by SAP
- Configuration steps for using Ariba Guided Buying Catalog from SAP S/4HANA Workorder screen in Spend Management Blogs by SAP
- Ariba reporting on custom form fields in Spend Management Q&A
- Revolutionizing E-Procurement with Generative AI: Enhancing Catalogs for Improved Decision making in Spend Management Blogs by SAP
- Things I think are cool in the SAP Ariba 2402 Release in Spend Management Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 12 | |
| 6 | |
| 4 | |
| 4 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |
