
- SAP Community
- Products and Technology
- Enterprise Resource Planning
- ERP Blogs by SAP
- S/4 HANA : How to consume Attachment Reuse UI Comp...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- SAP Managed Tags:
- PLM (Product Lifecycle Management)
INTRODUCTION:
In this blog I'm going to explain how to consume the Attachment Service reusable UI component in Smart Template applications.
Attachment service is a re-usable UI component used in S/4 HANA on-premise and cloud applications. Applications can make use of this component to deal with attachment related functionality. Uploading, downloading, renaming, and deleting an attachment from or to the parent application are some of the basic features supported by Attachment Services. This re-usable component is based on UploadCollection control from UI5 foundation.
The purpose of smart template in S/4 HANA is to reduce the amount of front-end code required for building applications and centrally provide a high code quality through predefined templates and controllers.
Attachment service UI component can be consumed easily in the smart template by adding the view and controller using the extension and creating the facet where we can add attachment component.
Attachments are linked to business objects based on SAP Document Management System (DMS) or Generic Object Services (GOS). The attachment content is stored on the HCP (HANA Cloud Platform) Document Service (in cloud scenario) using SAP KPRO (Knowledge Provider) and it is stored on the configured content server (in on-premise scenario).
Prerequisite:
Steps to create the smart template application.
System Requirements
SAP Web IDE 1.17 (or higher) including the annotation modeler plugin (for more information see the Annotation Modeler in the documentation of SAP Web IDE)
SAP NetWeaver 7.5 SP01 or higher.
Note
We recommend that you download the most up-to-date version to ensure that you have the latest features.
The below example will explain how to create smart template application using an existing gateway service (ZSMART_ATTACH_100).
1. Select the Workspace -> New -> Project from Template.

2. Chose the Smart Template Application and click on Next

3. Enter Smart Template Application details as per the requirement.
Project name: It is unique and descriptive.
Namespace: Is mandatory attribute which is unique identifier of the app, which must correspond to the component ID.

Enter the Application Component Hierarchy and Fiori ID and click on next
Application Component Hierarchy: The application component hierarchy is based on the project component.
Fiori ID: The Fiori ID is entered based on the creation of your project in the project portal.

4. Enter the System and Gateway service and click on next
Select the Service catalog and chose the UI front end system where Gateway service is available.

5. Check the annotation model is available for application if it is available leave it.
You can add the separate annotation files by clicking on the +Add Annotation Files
Click on Next

6. Select the OData Collection and OData Navigation from the drop down list and click on next and Finish.
Based on the Gateway service select the collection and the Navigation from the drop down list.


After creating the smart template application the below files are generated in the application.

The below files need to be modify to add attachment reuse component library in the application are.
1. Neo-app.json:
The neo-app.json file contains all project settings for SAP Web IDE and is created in the root folder of your project. It is a JSON format file consisting of multiple configuration keys. The most important setting for you to configure is the path where the SAPUI5 runtime is located when starting the app.
2. Manifest.json :
The application descriptor provides a central, machine-readable and easy-to-access location for storing metadata associated with an application or application component.
The data is stored in json format in the manifest.json file. The developer creates the file with attributes in different namespaces. It contains, for example, the app ID, the version, the data sources used, along with the required components and libraries. The existence of the manifest.json file must be declared in the component metadata, which is then delivered as part of the application archive. After delivery, the file is read-only.
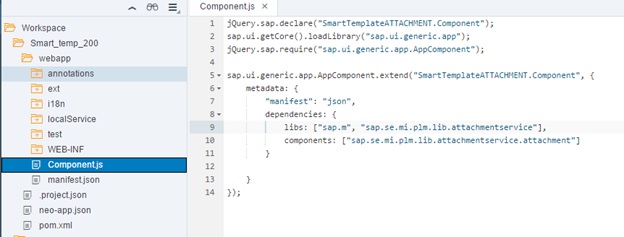
3. Component.js:
The component.js file is the component controller and provides the runtime metadata and the component methods.
The metadata provide the information to ensure the completeness of the elements of which the component consists of. This facilitates the decoupling of the application logic as much as possible from the logic within a particular component.
How to consume attachment service component in smart template applications and run via Fiori Launchpad Tile.
1.In smart template application click on the neo-app.json file.

Add the library code and the header white list parameter code as given below.
{
"path": "/webapp/resources/sap/se/mi/plm/lib/attachmentservice",
"target": {
"type": "application",
"name": "semiplmlibattachmentservice",
"preferLocal": true
},
"description": "Reuse Library for Attachment Control Component (River RDE)"
},
{
"path": "/resources/sap/se/mi/plm/lib/attachmentservice",
"target": {
"type": "application",
"name": "semiplmlibattachmentservice",
"preferLocal": true
},
"description": "Reuse Library for Attachment Control Component (River RDE)"
},
{
"path": "/src/main/webapp/resources",
"target": {
"type": "application",
"name": "semiplmlibattachmentservice",
"preferLocal": true
},
"description": "Reuse Library for Attachment Control Component (River RDE)"
},

Add the Header whitelist parameters given below.
"headerWhiteList": [
"objecttype",
"objectkey",
"MarkForDeletion",
"documentType",
"documentNumber",
"documentVersion",
"documentPart",
"semanticobjecttype"
]

2. In smart template application click on the manifest.json file.

Add the attachment library code in the dependencies section.
"sap.se.mi.plm.lib.attachmentservice": {}

Add the attachment component code in the components section
"sap.se.mi.plm.lib.attachmentservice.attachment": {}
. 
3. In smart template application click on the component.js file.

Add the below code to as shown.
dependencies: {
libs: ["sap.m", "sap.se.mi.plm.lib.attachmentservice"],
components: ["sap.se.mi.plm.lib.attachmentservice.attachment"]
}

4. To create the view and controller as shown below.
Right Click on the application select New->Extension

Select object page and click on next

Select the page from the drop down list and Facet which one you want to use.
Select the Radio button as per your requirement.
Select the View as a new facet details
In this example Originals Facet is chosen so the new ATTACHMENTS facet is visible after ORIGINALS facet

Scroll down the page and give view name and facet name click on next and finish.

Now you will see the view and controllers in the ext folder as shown below.

5. Now add the view detail code given below in the view.xml page.
<core:ComponentContainer id="AttachmentsComponentContainer" propagateModel="true"/>

6. Add the controller code given below in the controller.js file
onInit: function() {
// sKey and sObjectType have to be set according to the business object
// Here in example, I’m using purchase order as object
var sKey = "ActivePurchaseOrder";
var sDraftKey = "PurchaseOrderDraftUUID";
var sObjectType = "EKKO"; // EKKO stands for Purchase Order
var oAttachComp = this;
var sMode = "{= ${ui>/editable} ? 'C' : 'D' }";
this.getOwnerComponent().getModel().attachRequestCompleted(function() {
var sCurrentKey = oAttachComp.getView().getBindingContext().getProperty(sKey);
if (!sCurrentKey) {
sCurrentKey = oAttachComp.getView().getBindingContext().getProperty(sDraftKey);
}
if (!oAttachComp._oAttachmentComponent || sCurrentKey !== oAttachComp.sDisplayedKey) {
oAttachComp.sDisplayedKey = sCurrentKey;
if (oAttachComp._oAttachmentComponent) {
// If the component already exists refresh it
oAttachComp._oAttachmentComponent.refresh(sMode,sObjectType, oAttachComp.sDisplayedKey);
} else {
// Create component and assign it to the component container
oAttachComp._oAttachmentComponent = sap.ui.getCore().createComponent({
name: "sap.se.mi.plm.lib.attachmentservice.attachment",
id: oAttachComp.createId("AttachmentsComponent"),
settings: {
mode: sMode,
objectKey: oAttachComp.sDisplayedKey,
objectType: sObjectType
}
});
oAttachComp.byId("AttachmentsComponentContainer").setComponent(oAttachComp._oAttachmentComponent);
}
}
});
}

Now change the controller logic according to business object type is passed to sObjectType
And object key is passed to sKey.
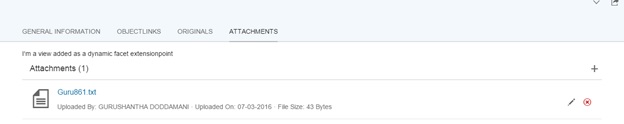
7. Finally the attachment component is integrated to the smart template application and looks like this in application.
After adding the attachment component to your application the “ATTACHMENTS” facets is visible in the object page after all your facets.
Here in this example ATTACHMENTS facet is visible after the “ORIGINALS” because in this example in step 4 it is mentioned after Originals facet it is displayed after this.
General Information and Object links are used in the current example it will be displayed in this example only, these will not be displayed in your application

You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
API and Integration
1 -
Artificial Intelligence (AI)
1 -
Business Trends
361 -
Business Trends
78 -
Customer COE Basics and Fundamentals
1 -
Digital Transformation with Cloud ERP (DT)
1 -
Event Information
454 -
Event Information
65 -
Expert Insights
109 -
Expert Insights
447 -
General
2 -
Governance and Organization
1 -
Great Britain
1 -
Introduction
1 -
Life at SAP
408 -
Life at SAP
7 -
Product Updates
4,608 -
Product Updates
570 -
Roadmap and Strategy
1 -
Technology Updates
1,490 -
Technology Updates
225
- ERROR max no of 202 conversations exceeded in Enterprise Resource Planning Q&A
- SAP S/4HANA Cloud Private Edition | 2023 FPS02 Release – Part 2 in Enterprise Resource Planning Blogs by SAP
- From A to Z: Setup a Starter System of the SAP S/4HANA Cloud Public Edition [2024 Edition] in Enterprise Resource Planning Blogs by SAP
- SAP Sustainability Footprint Management: Q3-24 Updates & Highlights in Enterprise Resource Planning Blogs by SAP
- OpenText Content Repository for QM Inspection Lots (Result Recording) in Enterprise Resource Planning Blogs by Members
| User | Count |
|---|---|
| 12 | |
| 6 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 2 |