- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Analytics Cloud Highlight: Composite
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- SAP Managed Tags:
- SAP Analytics Cloud,
- Data and Analytics
Update:
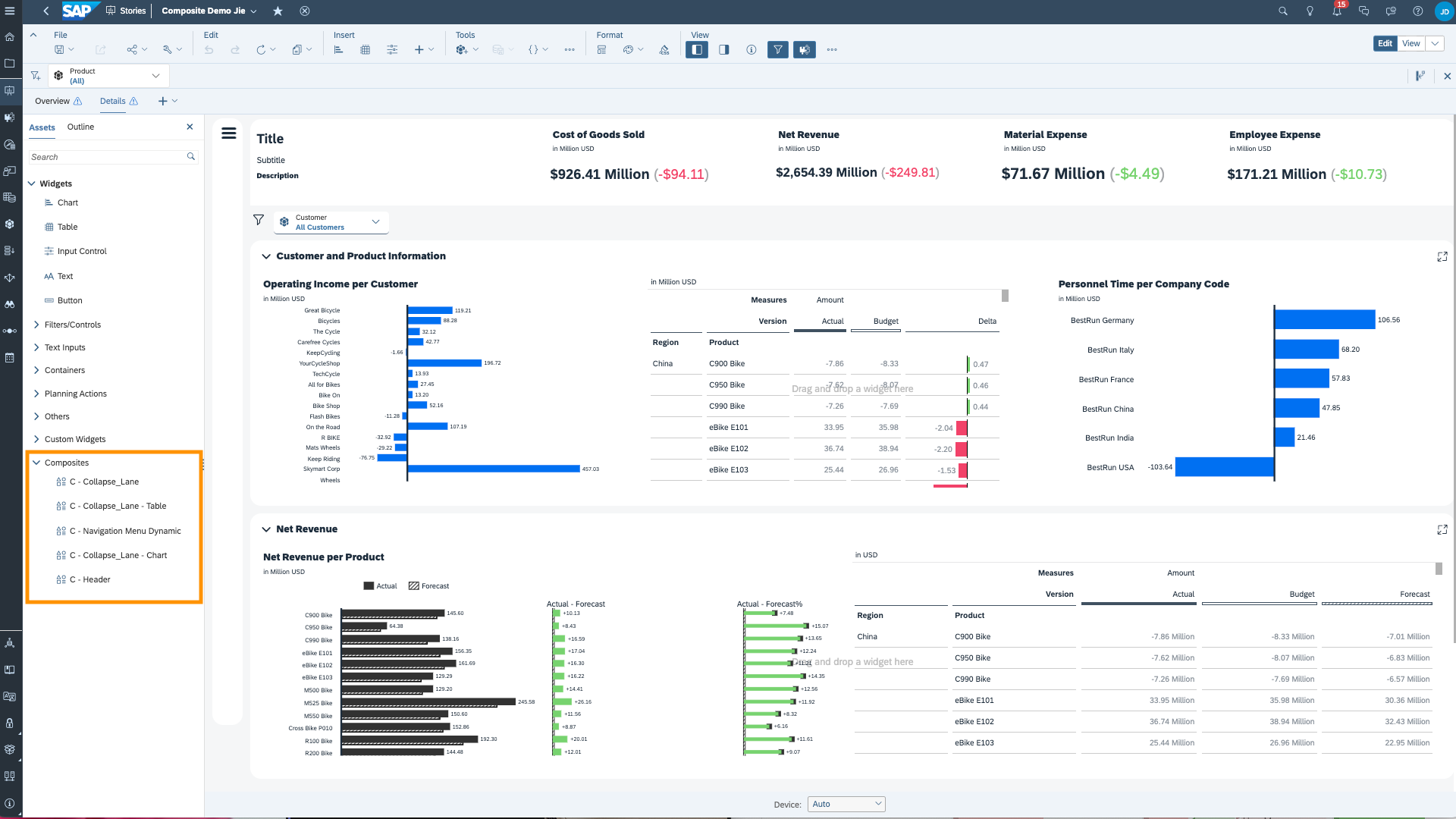
Composite examples (Story Header, Navigation Menu, Collapse_Lane_Chart, Collapse_Lane_Table and Collapse_Lane which i am demonstrating in my below demo ) are now published in SAP Analytics Cloud Community Github. You can download them here.
I am happy to share that Composite as reusable widget now is available with QRC4/2023 release in SAP Analytics Cloud!
What is a composite?
A composite is a combination of widgets with configured data and scripting elements, which can be reused across optimized stories. It can be a corporate header or footer, page navigation menu, some customized dialogs or even a pre-defined chart. These composites are saved as artefacts in SAP Analytics Cloud file repository and can be transported through different tenants.
To be more concisely, composites are modular, reusable building blocks that can be plugged into any optimized story. When the story is run by the end user, it is dynamically assembled by leveraging the newest version of composites in it. With that, SAP Analytics Cloud is opening a brand new option to enable parallel and modular development, efficiently improve the development efficiency and reduce maintenance effort.
What are the benefits?
Re-usability
There are certain elements of your stories that you need to create over and over. Like a story header which contains text and a company logo, or a dialog which you can select the time period and organization unit. In the past, you need to copy and paste these header and dialogs into different stories. Or you created a template which contains header and dialogs. But if the company logo changes or another icon needs to be added to story header, then you need to manually apply these changes one by one to each story because the change of template does not automatically take effect to the existing stories.
With composite, it is no longer the case. You only need to update the change in composite, then you are done! The changes in composite can be automatically be taken over by all stories! You no longer need to manually update story one after another!
Example: Story header defined as composite

Standardization
Imagine, if you leverage the composite in your story, then all your stories have the same header, dialog, navigation menu, collapse lane etc. This extremely helps you ensure that the stories in your company have the same look/feel and the same workflow for story consumers. They no longer need to learn how to use different dialogs, different navigation menu etc. because all the dialogs across different stories have the same function, the same UX workflow based on composites.
Through standardization you can provide the corporate identity, consistency and easy-to-use aspect for story consumers. It can reduce the learning curve for story consumers to improve the working efficiency.
Example: Collapse Lane with Charts defined as composite to ensure the standardization

Modular/Collaborative Development
With the composite concept, now you have the possibility to break down the story to different parts and assign them to different story designers/developers. They can work parallel on their own composites. All the updates made in the composites, can automatically take effect in the main story. Composites opens the possibility that multiple people can work collaboratively in parallel on the same project.

QRC4/2023 Release Feature Scope
With QRC4/2023 release you are receiving the below features for composite:
Creating a composite:
- via story module in tab composite
- Define Interface Functions and Events to be able to communicate between composites and stories
- Save composite as artefact in SAP Analytics Cloud file repository
Consuming a composite in Story:
- Import composite into design time
- communicating with composites via interface functions and events
Composite in general
- Composite has its own privilege. If custom role is leveraged in your company, don't forget to assign the composite privilege to these custom roles.
- Story features like filter, bookmark, theme etc can be applied to the widgets inside composites
Current Limitation:
please refer to the restriction document here
Demo
This video demonstrates the feature highlights of composite:
What's the next?
With the above blog, i hope you understand the benefits and feature overview about Composite. With the next blog, i am going to dig into more details and guide you to build a composite 🙂 Please stay turned!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
Advanced Event Mesh
1 -
ai
1 -
Analyze Workload Data
1 -
BS Reclassification
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,657 -
Business Trends
213 -
CAP
1 -
cf
1 -
Characteristics display
1 -
Classes
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Databricks
1 -
Datasphere
2 -
Event Information
1,396 -
Event Information
170 -
Expert
1 -
Expert Insights
178 -
Expert Insights
743 -
General
2 -
Getting Started
2 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Introduction
1 -
Kafka
1 -
Life at SAP
779 -
Life at SAP
43 -
MDG materials
1 -
MDGM
1 -
Migrate your Data App
1 -
MLFlow
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,562 -
Product Updates
813 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
2 -
SAP Datasphere
2 -
SAP Datasphere تحقيق أقصى استفادة من بيانات الأعمال
1 -
SAP MDG Data Quality Management
1 -
SAP MDG DQM
1 -
SAP s4hana cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technical article
1 -
Technology Updates
6,864 -
Technology Updates
983 -
Workload Fluctuations
1
- Data Locking Ownership in SAP Analytics Cloud: Lessons Learned and the Need for a Master Lock in Technology Blogs by Members
- Best Practice Guide for Designing Stories for Mobile in Technology Blogs by SAP
- Top 10 takeaways #SAPTeched 2024 in Technology Blogs by SAP
- SAP TechEd 2024 - Summary in Technology Blogs by Members
- Automating SAP DSP Task Chains with CLI Wrapping: FastAPI Integration with SAP Analytics Cloud in Technology Blogs by Members
| User | Count |
|---|---|
| 17 | |
| 11 | |
| 11 | |
| 11 | |
| 11 | |
| 8 | |
| 6 | |
| 5 | |
| 5 | |
| 5 |