- SAP Community
- Products and Technology
- Spend Management
- Spend Management Blogs by SAP
- Configuring and Testing REST APIs with SAP Fieldgl...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Part 2 – Calling Upload Connectors Using a Token
In this article we will show you how to call an upload connector using the token that we have obtained previously on Part 1.
HINT: Before doing any upload or download REST call you need to get a token first; in our example we use the Get Token request. And don’t forget to check if your environment is selected before calling the request.
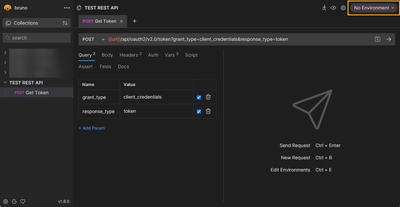
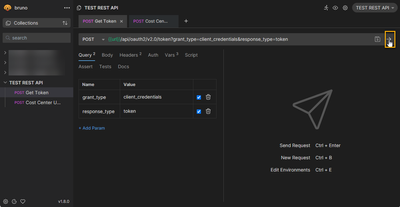
To do that, just select any of your collection’s requests and check on the upper right of the screen if your environment is being used. On the example below the environment is not selected.
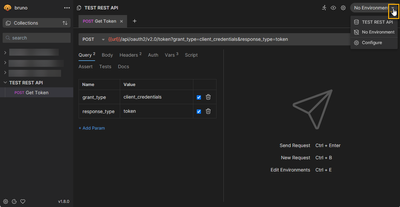
Click on the dropdown list and select the environment you have created on Part 1 of this article.
We will need the environment variables to get and pass the token, and to do our other connector calls.
Pre-Requisites
Before setting up your upload request make sure that you have your upload connector tuned on. Also, for this REST example, we’ll use JSON file format so make sure that you have JsonToCsvPreProcessor enabled. These configurations can be done using the Connector Wizard on Configuration Manager.
Creating an Upload Request
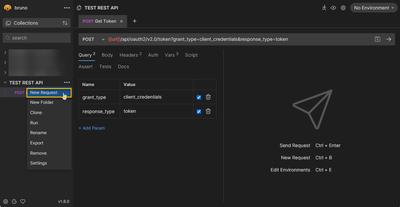
Click on the three dots on you collection name and chose New Request.
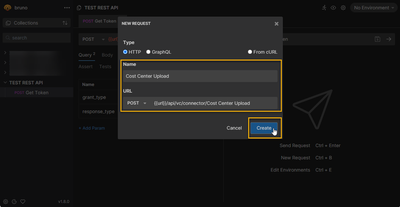
Next a new window will open to add a Name and the URL. Give a name for your request and for the URL field we will use the base URL variable we have created, add /api/vc/connector/ , and at the end of it the custom connector name. After filling all fields click on Create.
Once more we will fill the request tabs with information needed to perform a request.
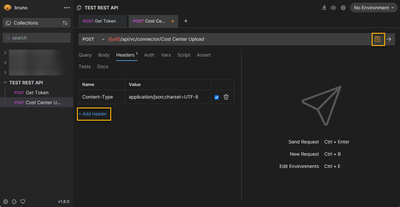
- Headers - here we will just change the Content-Type to recognize the JSON file format and UTF-8 characters as following.
Click on Add Header and enter the information on the table below and then click on the Save button.
| Name | Value |
| Content-type | application/json;charset=UTF-8 |
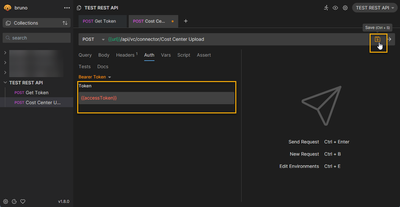
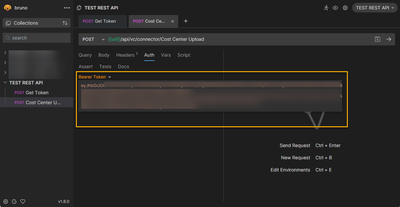
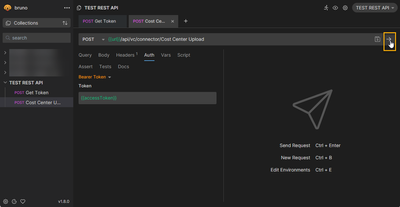
2. Auth - Here we will set the authentication type and pass the token obtained on Get Token request using the environment variables. Click on the dropdown list and select the authentication type Bearer Token. A field will show to add the token variable. Then click on Save.
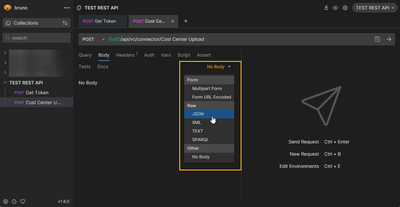
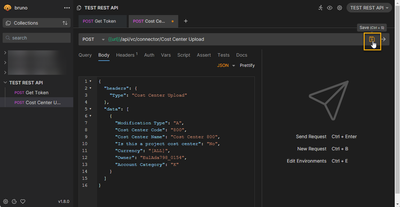
3. Body – Finally on the Body tab we paste the upload file content. First click on No Body dropdown list and pick the file type. In this example it will be JSON. Then click on Save.
Testing
Now that we are all set let’s test our request.
First, let’s authenticate and get a token. Click on your Get Token request on the left panel or select the Get Token tab and then click on Send Request.
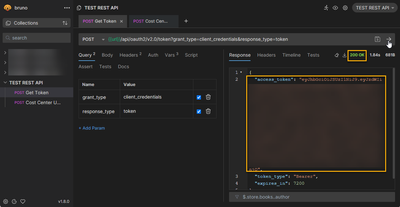
If the request is successful, the token data will appear on the response body and will be transferred to our accessToken variable.
Then select you upload request tab and let’s check if whether the token was transferred correctly. Click on the Auth tab and hover the cursor over the accessToken variable. The token value must be shown.
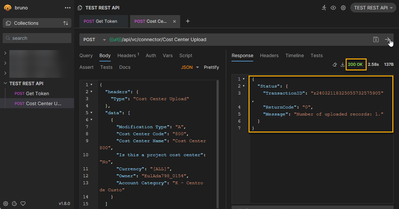
Then click on Send Request to upload the data.
Usebruno will make the request and show the log on the right side of the screen. On our example the request was successful (200) and the log is shown.
Next Up
Part 3 – Calling Download Connectors Using a Token.
And If you missed how to get a token: Part 1 - Getting a Token.
- SAP Managed Tags:
- API,
- SAP Fieldglass Vendor Management System
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
Business Trends
113 -
Business Trends
15 -
Event Information
44 -
Event Information
4 -
Expert Insights
18 -
Expert Insights
28 -
Life at SAP
32 -
Product Updates
253 -
Product Updates
29 -
Technology Updates
82 -
Technology Updates
15
- Configuring and Testing REST APIs with SAP Fieldglass - Part 3 - Downloads in Spend Management Blogs by SAP
- SAP Fieldglass Add-on Uploading and Downloading Suppliers in Spend Management Blogs by SAP
- How to stop an incorrect upload in SAP Fieldglass? in Spend Management Q&A
- Invoicing in SAP Ariba in Spend Management Blogs by SAP
| User | Count |
|---|---|
| 18 | |
| 4 | |
| 3 | |
| 2 | |
| 2 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |