
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- SAP Note 3280607 - WDA: Multiple File Upload - How...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In the SAP Note 3280607 - WDA: Multiple File Upload, the SAP suggests using an SAP UI5 component to upload multiple files in the Webdynpro application:
The WebDynpro FileUpload control does not support multiple file upload, but only one file at a time.
In higher SAP_UI releases (SAP_UI 7.54 onwards) the solution suggestion would be to embed the SAP UI5 control UploadSet into a WebDynpro HTML Island or alternatively into a WebDynpro iFrame control.
In this example, we will create a simple WebDynpro ABAP component called ZWDA_UI5_FILEUPLOADER to show how to embed the SAP UI5 control into a WebDynpro HTML Island.
Create the Webdynpro ABAP component ZWDA_UI5_FILEUPLOADER

1 - Eclipse screenshot Webdynpro Component Creation
Create a node called FILES_UPLOADED with cardinality/selection 0…N and the following attributes:
| name | data element | category | length |
| FILENAME_WITH_FILETYPE | STRING | ||
| MIMETYPE | W3CONTTYPE | char | 128 |
| SIZE | STRING | ||
| CONTENT | XSTRING |

2 - SAP GUI screenshot Webdynpro Context Node Creation
Context Mapping of the node FILES_UPLOADED

3 - SAP GUI screenshot Webdynpro Context Mapping.png
Create a CTable to show and test the files that was uploaded
Create a CTable to show all the files that will be uploaded ( context node FILES_UPLOADED) with the following columns:
| Column | Cell Editor | property bind |
| COL_FILEDOWNLOAD | FileDownload | (See the next picture) |
| COL_MIMETYPE | TextView | MAIN.FILES_UPLOADED.MIMETYPE |
| COL_SIZE | TextView | MAIN.FILES_UPLOADED.SIZE |
Filedownload column bind properties:

4 - SAP GUI screenshot Webdynpro File Download column properties
Html Island
Create an HtmlIsland with the name HTML_ISLAND_FILE_UPLOADER_UI5
Now we will add two scripts on the HtmlIsland, the first one is to call the SAP UI5 library, and the other is to call our custom javascript code.
Script to call the SAP UI5 library
Right click on the HtmlIsland and choose Script Insert

5 - SAP GUI screenshot Webdynpro Script Insert Menu
Rename it to UI5_CORE_SCRIPT
Adding Custom Scripts Attributes
Now we need to add 2 Custom Script Attributes, to do that perform the following action 2 times:
Right click on the HtmlScript UI5_CORE_SCRIPT and choose Custom Attribute Insert

6 - SAP GUI screenshot Webdynpro Custom Attribute Insert Menu
After change the properties of theses Script Attributes
- The first one is to perform the UI5 Bootstrap
ID ID_CSA
name id
value sap-ui-bootstrap

7 - SAP GUI screenshot Webdynpro Custom Attribute Properties
- The second one is used to load all the UI5 libraries that we need (use comma to separate the names of the UI5 libraries if you need more than one, example “sap.ui.commons,sap.m”). In our example, we only need the UI5 library sap.m:
ID LIB_CSA
name data-sap-ui-libs
value sap.m

8 - SAP GUI screenshot Webdynpro Custom Attribute Properties
Script to call our custom javascript code
Right click on the HtmlIsland and choose Script Insert

9 - SAP GUI screenshot Webdynpro Script Insert Menu
Rename the ID property to CUSTOM_JS
Fill the source property with the name FileUploaderUI5.js (it is the name of the MIME object that we will import in the next step).

10 - SAP GUI screenshot Webdynpro Html Script Properties
Import your Javascript code as a MIME Object
Create a Javascript file in your preferred IDE.
Paste the following code in the Javascript File:
var MyFileUploader = MyFileUploader || {
init: function (oCallbackApi, maxFilenameLength, maxFileSize, fileType) {
if (fileType !== null) {
var filetypeArray = fileType.split(",");
} else {
filetypeArray = null
}
this.oCallbackApi = oCallbackApi;
this.oFileUploader = new sap.m.UploadCollection({
maximumFilenameLength: parseInt(maxFilenameLength),
maximumFileSize: parseInt(maxFileSize), // Specifies a file size limit in megabytes
multiple: true,
sameFilenameAllowed: false,
instantUpload: false,
fileType: filetypeArray,
change: this.onChange,
typeMissmatch: this.ontypeMissmatch,
fileSizeExceed: this.onfileSizeExceed,
filenameLengthExceed: this.onfilenameLengthExceed,
});
this.oFileUploader.placeAt("FileUploadUI5");
},
onChange: function (oControlEvent) {
for (let index = 0; index < oControlEvent.mParameters["files"].length; index++) {
const file = oControlEvent.mParameters["files"][index];
MyFileUploader.uploadToCallbackAPI(file);
}
},
ontypeMissmatch: function (oControlEvent) {
let file = oControlEvent.mParameters["files"][0];
MyFileUploader.oCallbackApi.fireEvent('UI5TypeMismatch', '{"filename":"' + file.name + '",' + '"filetype":"' + file.fileType + '"}');
},
onfilenameLengthExceed: function (oControlEvent) {
let file = oControlEvent.mParameters["files"][0];
MyFileUploader.oCallbackApi.fireEvent('UI5NameLenghtExceed', file.name );
},
onfileSizeExceed: function (oControlEvent) {
let file = oControlEvent.mParameters["files"][0];
MyFileUploader.oCallbackApi.fireEvent('UI5SizeExceed', file.name );
},
uploadToCallbackAPI(file) {
if (file == null) {
return;
}
var oFileReader = new FileReader();
var fileName = file.name.split(".")[0];
var fileType = file.name.split(".")[1];
var mimetype = file.type;
var size = file.size;
oFileReader.onload = function (evt) {
var raw = evt.target.result;
var hexString = MyFileUploader.convertBinaryToHex(raw).toUpperCase();
var fileAsJsonString = MyFileUploader.createJsonObjectForFileInfo(fileName, fileType, mimetype, size, hexString);
MyFileUploader.oCallbackApi.fireEvent('UI5Upload', fileAsJsonString);
};
oFileReader.onerror = function (evt) {
sap.m.MessageToast.show("error");
};
oFileReader.readAsArrayBuffer(file);
},
createJsonObjectForFileInfo: function (fileName, fileType, mimetype, size, hexString) {
return '{"filename":"' + fileName + '",' +
'"filetype":"' + fileType + '",' +
'"mimetype":"' + mimetype + '",' +
'"size":"' + size + '",' +
'"hexcont":"' + hexString + '"}';
},
convertBinaryToHex: function (buffer) {
return Array.prototype.map.call(new Uint8Array(buffer), x => ('00' + x.toString(16)).slice(-2)).join('');
},
removeFirstFile: function (evt) {
var oFirstFileItem = MyFileUploader.oFileUploader.getItems()[0];
MyFileUploader.oFileUploader.removeItem(oFirstFileItem);
}
}Right click on the Webdynpro component and chose: Create > MIME Object > Import

11 - SAP GUI screenshot Webdynpro MIME Object Import
In the following popup, just click in the Save button

12 - SAP GUI screenshot Webdynpro MIME Object Import confirm
Now your Javascript code is part of your Webdynpro component as a MIME Object.

13 - SAP GUI screenshot Webdynpro MIME Object Importation result
Everytime that you need to update it, just change your Javascript file in your preferred IDE and upload it again.
To do that, perform an right click on the MIME Object and choose: Upload/Download > Upload and Replace

14 - SAP GUI screenshot Webdynpro MIME Object Replace
Create an view attributes
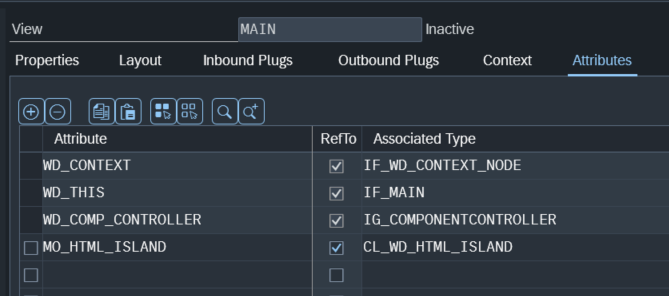
Create a view attribute called MO_HTML_ISLAND type ref to CL_WD_HTML_ISLAND (it will be filled in the method WDDOMODIFYVIEW).

15 - SAP GUI screenshot Webdynpro View attribute creation
Create a view attribute called MV_REMOVE_FILE type WDY_BOOLEAN (it will be filled in the method ONACTIONUI5_UPLOAD anc checked in the method WDDOMODIFYVIEW ).

15b - SAP GUI screenshot Webdynpro View attribute creation
Modify view
In the WDDOMODIFYVIEW method, put the following code:
METHOD wddomodifyview .
CONSTANTS:
c_file_upload_html_id TYPE string VALUE 'FileUploadUI5',
c_html_insland_id TYPE string VALUE 'HTML_ISLAND_FILE_UPLOADER_UI5',
c_ui5_core_script_id TYPE string VALUE 'UI5_CORE_SCRIPT'.
IF first_time = abap_true.
" use central UI5-version provided by WDA
DATA(lv_script_string) = cl_wd_utilities=>get_ui5_root_path( ).
IF lv_script_string IS NOT INITIAL.
CONCATENATE lv_script_string 'sap-ui-core.js' INTO lv_script_string.
CONDENSE lv_script_string NO-GAPS.
CAST cl_wd_html_script( view->get_element( id = c_ui5_core_script_id ) )->set_source( value = lv_script_string ).
ENDIF.
" set static html
DATA(lv_static_html) = |<div id="{ c_file_upload_html_id }" style="height:100%"></div>|.
wd_this->mo_html_island = CAST cl_wd_html_island( view->get_element( c_html_insland_id ) ).
wd_this->mo_html_island->set_static_html( lv_static_html ).
" Call the Init Javascript function and pass the Webdynpro callback API to allow the JavaScript code call Webdynpro Actions
wd_this->mo_html_island->add_script_call( cl_wd_html_script_call=>new_call(
)->variable( `MyFileUploader`
)->function( `init`
)->add_callback_api(
)->add_string( '100' " Maximum Filename Length
)->add_string( '1' " Maximum FileSize (Specifies a file size limit in megabytes)
)->add_string( 'jpg,pdf,txt,xls,xlsx,png' " FileTypes (use comma as separator)
* )->add_null( " Use add_null if all the file types should be allowed
) ).
ELSEIF wd_this->mv_remove_file = abap_on.
wd_this->mo_html_island->add_script_call( cl_wd_html_script_call=>new_call(
)->variable( `MyFileUploader`
)->function( `removeFirstFile` ) ).
wd_this->mv_remove_file = abap_off.
ENDIF.
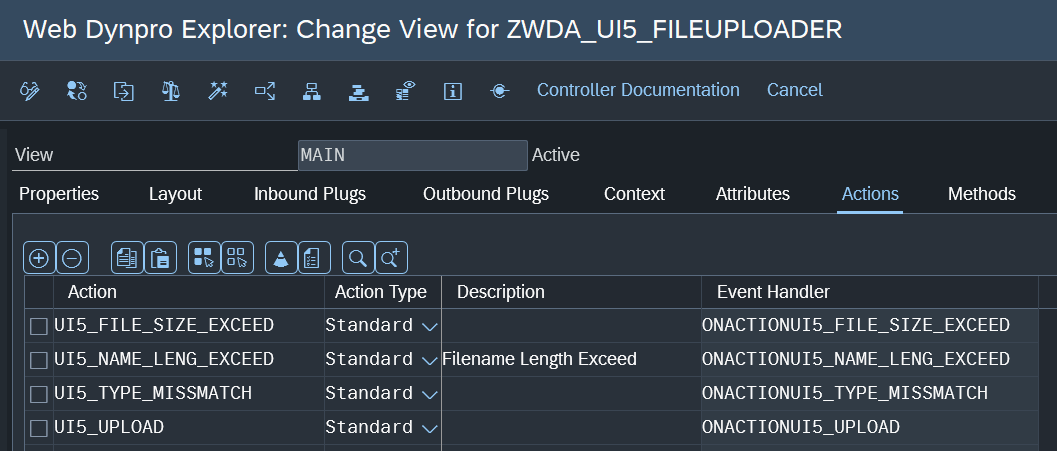
ENDMETHOD.Create 4 View Actions
Now we need to create 4 actions for our view

16 - SAP GUI screenshot Webdynpro View action creation
Create an View Action to be called by the Javascript code
In your view, create a new action called: UI5_UPLOAD
In that action put the following code:
METHOD onactionui5_upload .
TYPES:
BEGIN OF ty_file_uploaded,
filename TYPE string,
filetype TYPE string,
mimetype TYPE string,
size TYPE string,
hexcont TYPE string,
END OF ty_file_uploaded.
DATA ls_file_uploaded_js TYPE ty_file_uploaded.
DATA ls_files_uploaded_wd TYPE wd_this->element_files_uploaded.
DATA:
BEGIN OF ls_file_size,
value TYPE k_bytes,
unit TYPE cacs_byte_unit,
END OF ls_file_size.
IF wdevent IS NOT BOUND.
RETURN.
ENDIF.
DATA(lv_file_upload_json) = wdevent->get_string( `DATA` ).
/ui2/cl_json=>deserialize( EXPORTING json = lv_file_upload_json
CHANGING data = ls_file_uploaded_js ).
ls_files_uploaded_wd-mimetype = ls_file_uploaded_js-mimetype.
ls_files_uploaded_wd-content = ls_file_uploaded_js-hexcont.
ls_files_uploaded_wd-filename_with_filetype = |{ ls_file_uploaded_js-filename }.{ ls_file_uploaded_js-filetype }|.
CALL FUNCTION 'CACS_CONVERT_BYTE'
EXPORTING
i_byte = CONV k_bytes( ls_file_uploaded_js-size )
IMPORTING
e_value = ls_file_size-value
e_unit = ls_file_size-unit.
ls_files_uploaded_wd-size = |{ ls_file_size-value } { ls_file_size-unit }|.
DATA(lo_nd_files_uploaded) = wd_context->get_child_node( wd_this->wdctx_files_uploaded ).
lo_nd_files_uploaded->bind_structure( new_item = ls_files_uploaded_wd
set_initial_elements = abap_false ).
wd_this->mv_remove_file = abap_on.
ENDMETHOD.Create an View Action to the File Size Exceeded error
In your view, create a new action UI5_FILE_SIZE_EXCEED
In that action put the following code:
METHOD onactionui5_file_size_exceed .
DATA(lv_filename) = wdevent->get_string( `DATA` ).
wd_this->wd_get_api( )->get_message_manager( )->report_error_message(
EXPORTING
message_text = |The File "{ lv_filename }" exceeded the size limit| ).
ENDMETHOD.Create an View Action to the Name Length Exceeded error
In your view, create a new action UI5_NAME_LENG_EXCEED
In that action put the following code:
METHOD onactionui5_name_leng_exceed .
DATA(lv_filename) = wdevent->get_string( `DATA` ).
wd_this->wd_get_api( )->get_message_manager( )->report_error_message(
EXPORTING
message_text = |"{ lv_filename }" file name is longer than allowed| ).
ENDMETHOD.Create an View Action to the Name Length Exceeded error
In your view, create a new action UI5_TYPE_MISSMATCH
In that action put the following code:
method ONACTIONUI5_TYPE_MISSMATCH .
TYPES:
BEGIN OF ty_file_uploaded,
filename TYPE string,
filetype TYPE string,
END OF ty_file_uploaded.
DATA ls_file_uploaded_js TYPE ty_file_uploaded.
IF wdevent IS NOT BOUND.
RETURN.
ENDIF.
DATA(lv_file_upload_json) = wdevent->get_string( `DATA` ).
/ui2/cl_json=>deserialize( EXPORTING json = lv_file_upload_json
CHANGING data = ls_file_uploaded_js ).
wd_this->wd_get_api( )->get_message_manager( )->report_error_message(
EXPORTING
message_text = |The File type { ls_file_uploaded_js-filetype } from the file { ls_file_uploaded_js-filename } is not allowed| ).
endmethod.Create 4 Html Events in the HtmlIsland
Insert Event (4 times)

17 - SAP GUI screenshot Webdynpro Insert Html Event
Change its properties to:
ID HTML_EVT_UI5_UPLOAD
name UI5Upload
Events / onAction UI5_UPLOAD
ID HTML_EVT_UI5_SIZE_EXCEED
name UI5SizeExceed
Events / onAction UI5_FILE_SIZE_EXCEED
ID HTML_EVT_UI5_NAME_LENG_EXCEED
name UI5NameLenghtExceed
Events / onAction UI5_NAME_LENG_EXCEED
ID HTML_EVT_UI5_TYPE_MISMATCH
name UI5TypeMismatch
Events / onAction UI5_TYPE_MISSMATCH

18 - SAP GUI screenshot Webdynpro Html Events results
Create groups
Create a group with the caption “Webdynpro ABAP” and put the CTable on it
Create a group with the caption “SAP UI5 (class sap.m.UploadCollection)” and put the Html Island on it
Create Webdynpro Application
Create a new Webdynpro application called ZWDA_UI5_FILEUPLOADER and test it

19 - SAP GUI screenshot Webdynpro Application Creation
The application should be appear like this:

20 - SAP GUI screenshot Webdynpro Application Initial screen
When you add multiple files to the first area using drag and drop or the “+” button, the application will perform the upload of the files to the Webdynpro component.
Before

21 - SAP GUI screenshot Webdynpro Application Drop Files
After

22 - SAP GUI screenshot Webdynpro Application upload result
You can click on the first column to perform a download of the file.
The SAP UI5 component sap.m.UploadCollection can optionally validate the file types, the filesize and the filename length according to the parameters that we assign to the initialization routine present in WDDOMODIFYVIEW.
" Call the Init Javascript function and pass the Webdynpro callback API to allow the JavaScript code call Webdynpro Actions
wd_this->mo_html_island->add_script_call( cl_wd_html_script_call=>new_call(
)->variable( `MyFileUploader`
)->function( `init`
)->add_callback_api(
)->add_string( '100' " Maximum Filename Length
)->add_string( '1' " Maximum FileSize (Specifies a file size limit in megabytes)
)->add_string( 'jpg,pdf,txt,xls,xlsx,png' " FileTypes (use comma as separator)
* )->add_null( " Use add_null if all the file types should be allowed
) ).The webdynpro will receive the name of the file when an error occurs. So we can emit a error message in the webdynpro application.
In the following example, I tried to realize a upload of the file “A pdf file with more than 1 megabytes.pdf” that has more than 1 megabytes.

23 - SAP GUI screenshot Webdynpro Application example error
References
The following articles was used as reference:
https://blogs.sap.com/2015/06/30/team-fpm-creating-a-ui5-based-uibb/
https://answers.sap.com/questions/12970830/issue-in-adding-uploadcollection-ui-element-in-web.html
https://blogs.sap.com/2018/07/06/creating-a-gos-attachment-with-sapui5/
- SAP Managed Tags:
- ABAP Development,
- UI Web Dynpro ABAP
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
19 -
ABAP API
1 -
ABAP CDS Views
4 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
3 -
ABAP DDIC CDS view
1 -
ABAP Development
5 -
ABAP in Eclipse
3 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
abapGit
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
Advanced formula
1 -
AEM
1 -
AI
8 -
AI Launchpad
1 -
AI Projects
1 -
AIML
10 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytic Models
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
4 -
API Call
2 -
API security
1 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Architecture
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
6 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
AS Java
1 -
ASE
1 -
ASR
2 -
Asset Management
2 -
Associations in CDS Views
1 -
ASUG
1 -
Attachments
1 -
Authentication
1 -
Authorisations
1 -
Authorizations
1 -
Automate the Interim Account Update rule using Integration Center Job (Time Off)
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
2 -
Azure AI Studio
1 -
Azure API Center
1 -
Azure API Management
1 -
B2B Integration
1 -
Background job
1 -
Backorder Processing
1 -
Backpropagation
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
Bank Communication Management
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
BI
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
17 -
BTP AI Launchpad
1 -
BTP Destination
2 -
BTP for Sustainability
1 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
2 -
Business Data Fabric
3 -
Business Fabric
1 -
Business Partner
13 -
Business Partner Master Data
11 -
Business Technology Platform
2 -
Business Trends
4 -
BW4 HANA Dev
1 -
BW4HANA
1 -
C4C cloud root certificate
1 -
CA
1 -
calculation view
1 -
CAP
5 -
CAP development
1 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
13 -
CDS
2 -
CDS Views
1 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CICD
1 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation
1 -
Consolidation Extension for SAP Analytics Cloud
3 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Corrective Maintenance
1 -
Cosine similarity
1 -
CPI
2 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Custom Headers
1 -
Custom Widget
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
5 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
13 -
Data Quality Management
13 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
9 -
Database
1 -
Database and Data Management
1 -
database tables
1 -
Databricks
1 -
Dataframe
1 -
Datasphere
4 -
Datasphere Delta
1 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Defender
1 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Disaster Recovery
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Emergency Maintenance
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
2 -
Enterprise Asset Management
2 -
Entra
1 -
ESLint
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
16 -
Fiori App Extension
2 -
Fiori Elements
2 -
Fiori Launchpad
2 -
Fiori SAPUI5
13 -
first-guidance
2 -
Flask
2 -
Fragment Forms
1 -
Fragment Forms using ABA[
1 -
FTC
1 -
Full Stack
9 -
Funds Management
1 -
gCTS
1 -
GenAI hub
1 -
General
3 -
Generative AI
1 -
Getting Started
1 -
GitHub
11 -
Google cloud
1 -
Grants Management
1 -
groovy
2 -
GTP
1 -
HANA
6 -
HANA Cloud
3 -
hana cloud database
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
Hana Vector Engine
1 -
HANA XS Advanced
1 -
HanaDB
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
9 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
Improvement Maintenance
1 -
Infuse AI
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Internal Table
1 -
IoT
2 -
Java
1 -
Java Script
1 -
JavaScript
1 -
JMS Receiver channel ping issue
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kafka
1 -
Kerberos for ABAP
10 -
Kerberos for JAVA
9 -
KNN
1 -
Launch Wizard
1 -
Learning Content
3 -
Life at SAP
4 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Live Sessions
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
4 -
Marketing
1 -
Master Data
3 -
Master Data Management
15 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
MLFlow
1 -
Modeling in SAP HANA Cloud
9 -
Monitoring
3 -
MPL
1 -
MTA
1 -
Multi-factor-authentication
1 -
Multi-Record Scenarios
1 -
Multilayer Perceptron
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
NetWeaver
1 -
Neural Networks
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
3 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Optimized Story Experience
1 -
Oracle
1 -
Overhead and Operational Maintenance
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
Partner Built Foundation Model
1 -
PAS-C01
1 -
Pay Component Management
1 -
Personal story
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Plant Maintenance
2 -
Popup in Sap analytical cloud
1 -
Postgresql
1 -
PostgrSQL
1 -
POSTMAN
1 -
Practice Systems
1 -
Prettier
1 -
Proactive Maintenance
1 -
Process Automation
2 -
Product Updates
6 -
Product Updates
1 -
PSE
1 -
PSM
1 -
Public Cloud
1 -
Python
5 -
python library - Document information extraction service
1 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
React
1 -
Reactive Maintenance
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Report Malfunction
1 -
report painter
1 -
research
1 -
Research and Development Custom Widgets in SAP Analytics Cloud
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
RFID
1 -
Risk
1 -
rolandkramer
3 -
Rolling Kernel Switch
1 -
route
1 -
Route determination
1 -
Router Non-XML condition
1 -
rules
1 -
S4 HANA
2 -
S4 HANA ABAP Dev
1 -
S4 HANA Cloud
2 -
S4 HANA On-Premise
3 -
S4HANA
6 -
S4HANA Cloud
1 -
S4HANA_OP_2023
2 -
SAC
11 -
SAC PLANNING
10 -
SAN
1 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
2 -
SAP AI Core
10 -
SAP AI Launchpad
9 -
SAP Analytic Cloud
1 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
7 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics cloud planning
1 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP API Management
1 -
SAP Application Lifecycle Management
1 -
SAP Application Logging Service
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BO FC migration
1 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BODS migration
1 -
SAP BPC migration
1 -
SAP BTP
26 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
8 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Generative AI
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP BTPEA
1 -
SAP Build
12 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
11 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
5 -
SAP Cloud Application Programming Model
2 -
SAP Cloud Integration
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
9 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
10 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HANA Dev tools
1 -
SAP HANA PAL
1 -
SAP HANA Vector
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
10 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
2 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP Odata
3 -
SAP on Azure
2 -
SAP PAL
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
sap print
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP Router
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
3 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
9 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapfirstguidance
4 -
SAPHANAService
1 -
SAPIQ
2 -
sapmentors
1 -
saponaws
2 -
saprouter
1 -
SAPRouter installation
1 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
9 -
security
11 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
Sender
1 -
service
2 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
9 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
SOAP
2 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
10 -
SSO
9 -
Story2
1 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
Synthetic User Monitoring
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
15 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Testing
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
3 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Vectorization
1 -
Visual Studio Code
1 -
VSCode
2 -
VSCode extenions
1 -
Vulnerabilities
1 -
Web SDK
1 -
Webhook
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- How to pass multiple messages from ABAP (Exit/BADI) to the UserInterfaces in S/4HANA-Assetmanagement in Technology Blogs by Members
- How to identify the actually used UserInterface Technology from ABAP in Technology Blogs by Members
- Webdynpro 500 Error:Node COMPONENTCONTROLLER HUIPIAO Specified in the Mapping Is Unknown in Technology Q&A
- Custom Analytical Queries / Webdynpro: Characteristic Structures: Column Width does not adjust in Technology Q&A
- How to update signing certificate in SAML2 in Technology Blogs by Members
| User | Count |
|---|---|
| 6 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |