- SAP Community
- Groups
- Interest Groups
- Application Development
- Discussions
- Re: SAP Developer Challenge - UI5 Web Components f...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
SAP Developer Challenge - UI5 Web Components for React Challenge (Week 2)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 14 8:59 AM - edited 2023 Jun 14 3:04 PM
- SAP Managed Tags:
- SAP Fiori
This post is part of the UI5 Web Components for React Challenge (June 2023)
Welcome to the second week of our developer challenge! This week, your task is to create a custom status component that will conditionally render based on the incoming text.
If you haven't completed the first week yet, it's recommended to do so before starting this week's challenge. You will build upon the code you wrote last week.
Unlike last week, where you were required to use the Table component, this week you have more freedom in how you can build the custom component. For the custom status, I used the Badge component and mapped the color scheme to numbers in an object acting as an enum, but you can take whatever path you want to achieve a similar functionality.
Bonus Challenge (Optional)
We also have an exciting bonus challenge for you! You have the option to replace the Table component you implemented in Week 1 with the more advanced and powerful AnalyticalTable component. While it may be more complex, it offers enhanced functionality.
If you're up for the challenge and want to level up your skills, feel free to switch your table component to AnalyticalTable. You will still need to complete the custom status component to earn credit for this week.
Resources
To help you achieve the goals for this week, the following resources (as well as those from last week) could be useful. You don't need to use all of them to complete the challenge, but they will assist you in whichever direction you choose.
3 Ways to Access Object Properties in JavaScript
For guidance on getting started, please refer to week 1.
The Challenge
Goal: Create a custom component in a separate file that uniquely displays the four statuses below and use in the table component created in last week’s challenge.
The four different statuses are:
- “Not Started”
- “In Progress”
- “Completed”
- “Blocked”
To receive credit for completion, you need to accomplish three tasks:
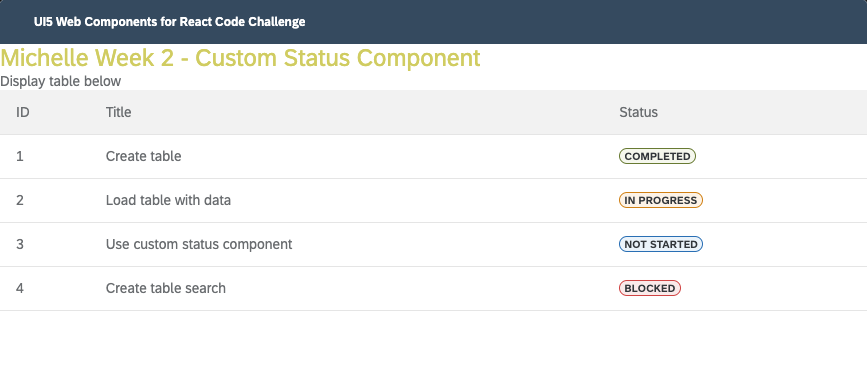
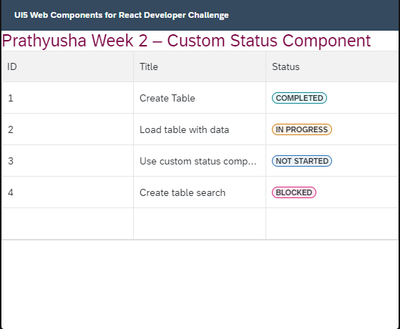
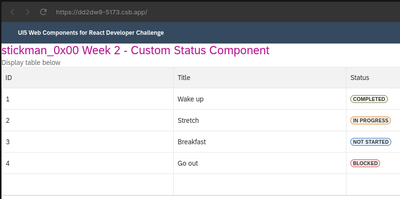
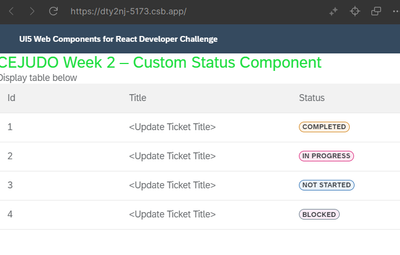
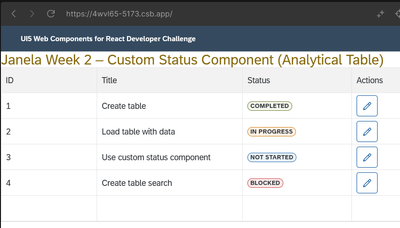
1) Change the name of the title in App.tsx to include your name and “Week 2 – Custom Status Component”. It should resemble the title shown in the screenshot at the top of this post.
2) Create a custom status component in a new file to use in Solution.jsx. This component should dynamically render based on the status text. It should accept the status text as a prop and return a styled component. Each status should be a distinct color. If you forgot to add custom titles to the tasks from last week, make sure to do so now.
2.5) Switch your table component used in Week 1 to the AnalyticalTable component. This is fully optional. Let me know in the post with your screenshot if you implemented the AnalyticalTable and what your experience was.
3) Take a screenshot of your full table and header, similar to the screenshot at the top of this post, and post it in THIS discussion.
Note: If you encounter issues with your frontend not loading, ensure that you have imported all the necessary dependencies. Unfortunately, the debugging experience may not provide clear error messages. One useful approach is to comment out sections of code until the UI loads, then gradually uncomment to isolate the problematic line.
Get ready to enhance your React skills by incorporating the power of UI5 Web Components into a custom component! Good luck and happy coding!
- Labels:
-
Fiori SAPUI5
-
User Experience
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 14 1:48 PM - edited 2023 Jun 15 12:48 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 14 1:50 PM - edited 2023 Jun 15 12:59 PM
- SAP Managed Tags:
- SAP Fiori
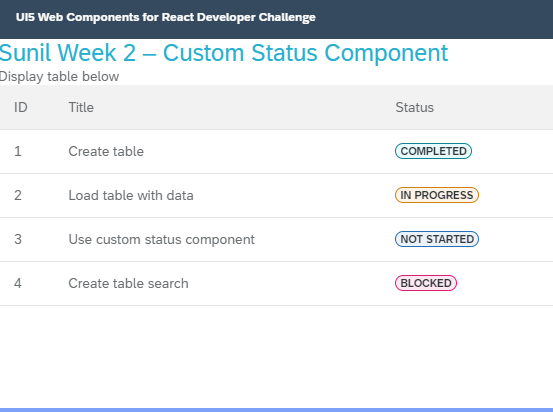
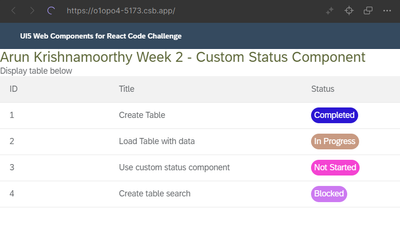
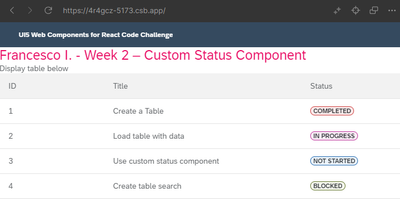
Here is my week 2 Custom Status Component challenge.
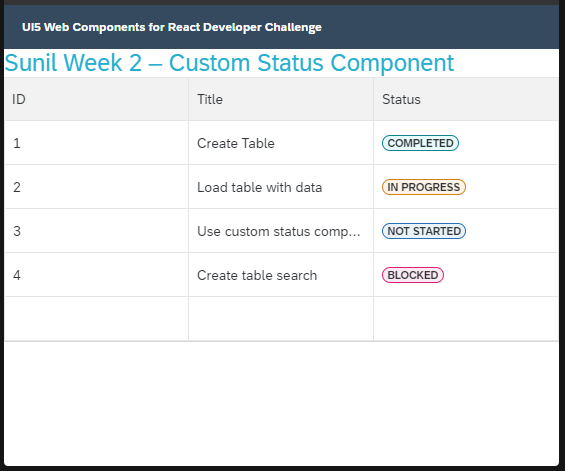
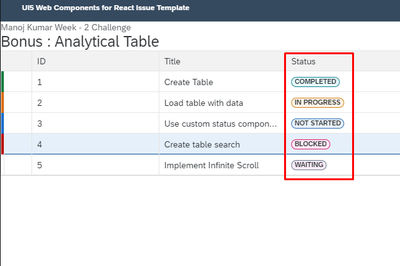
For Bonus Challenge Analytical Table is here,
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 14 3:33 PM - edited 2023 Jun 14 3:34 PM
- SAP Managed Tags:
- SAP Fiori
Hello @MichelleMoudy ,
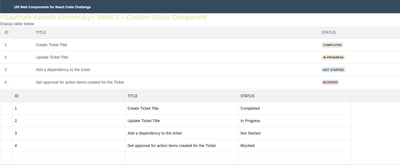
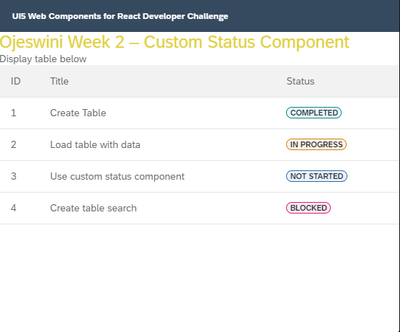
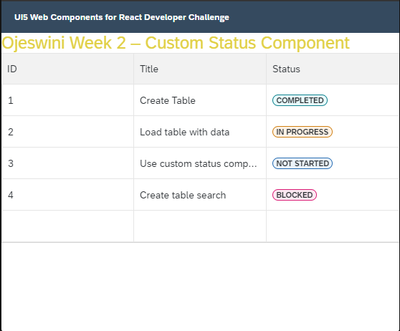
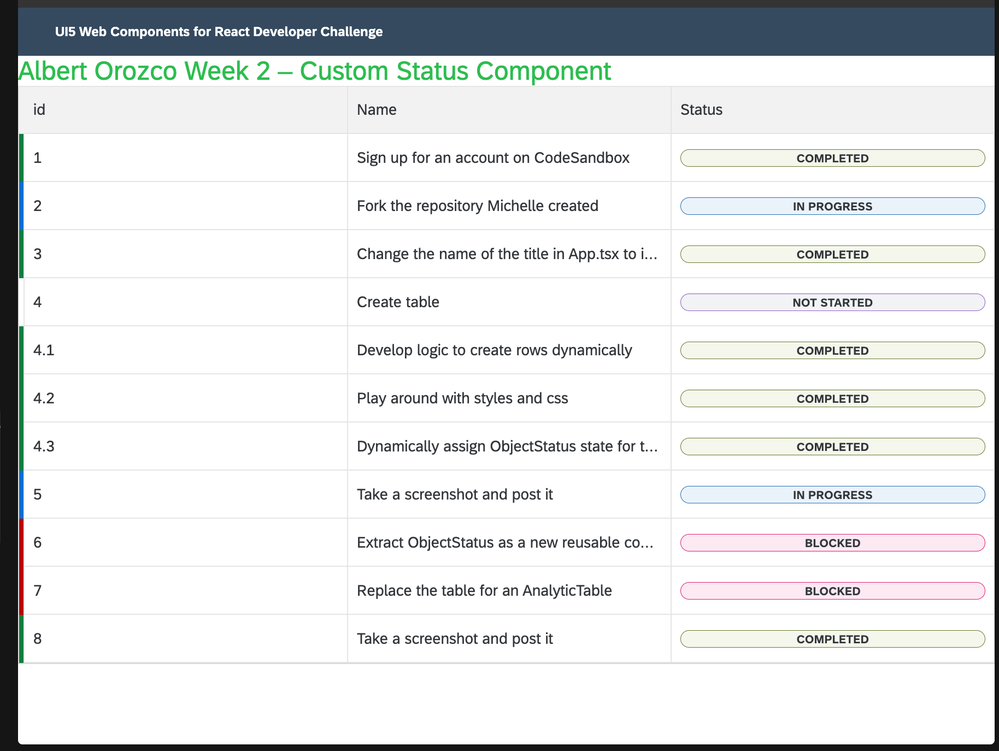
Below is my solution for the week 2 challenge:
The first table is the solution to 2), and the second is the solution to 2.5).
Looking forward to Week 3!
Have a great week.
Thanks & Regards,
Gautham
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 14 5:36 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 14 11:07 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 15 9:40 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 15 10:11 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 15 10:24 AM - edited 2023 Jun 15 1:19 PM
- SAP Managed Tags:
- SAP Fiori
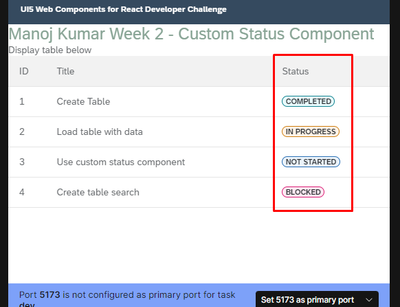
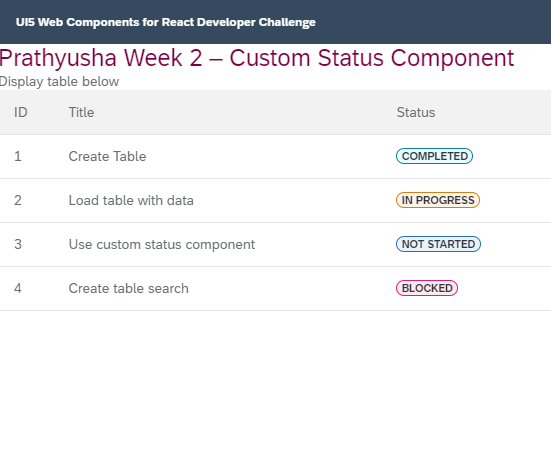
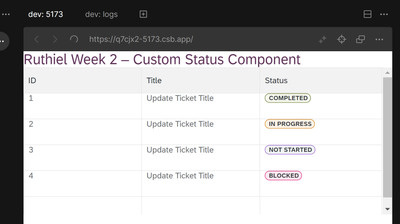
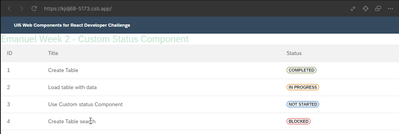
Here is my week 2 challenge screenshot
For Bonus challenge Analytical Table is here
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 15 10:25 AM - edited 2023 Jun 15 1:20 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 15 10:53 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 16 12:06 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 16 7:28 AM
- SAP Managed Tags:
- SAP Fiori
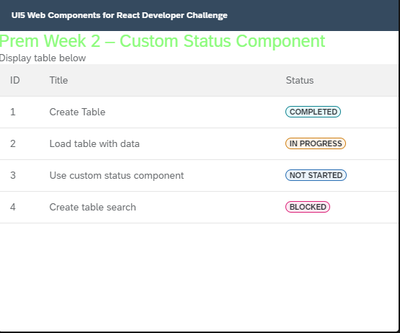
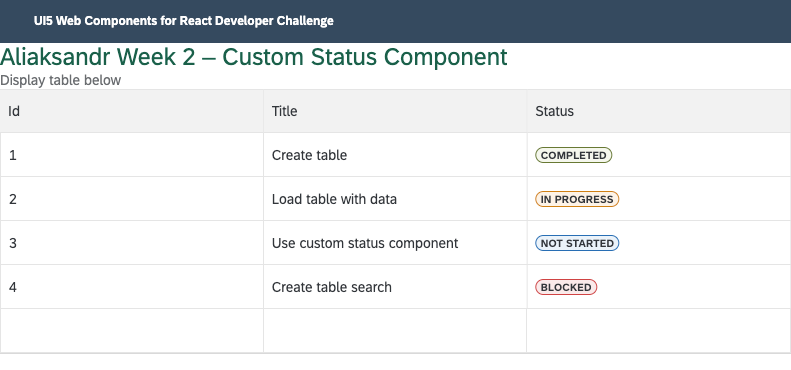
Here is my screenshot for week 2 challenge.
For Bonus challenge Analytical Table is here
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 16 11:55 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 17 11:28 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 17 9:39 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 19 12:19 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 20 2:39 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 23 11:09 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 27 8:58 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 30 9:25 PM
- SAP Managed Tags:
- SAP Fiori
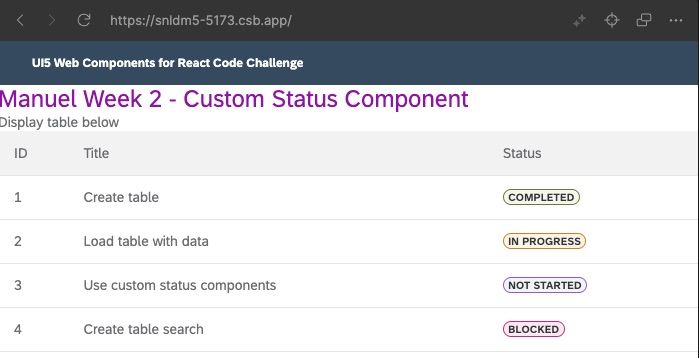
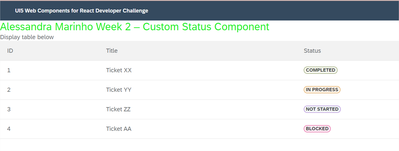
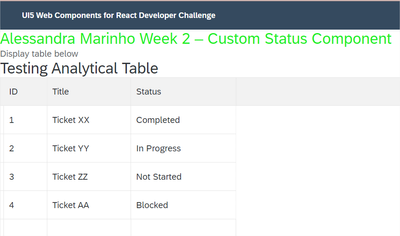
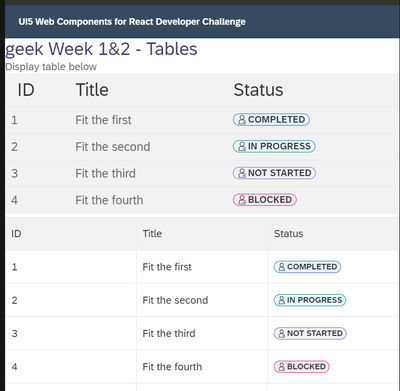
Hello!
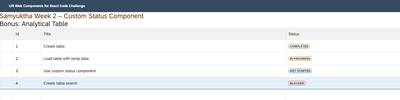
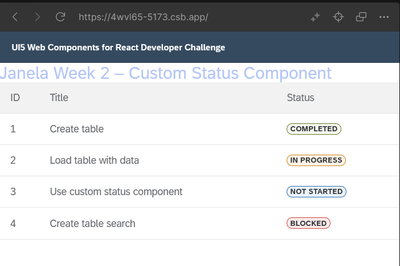
Here my screenshot for week 2 challenge 😁:
I've tried the Analytical Table but I couldn't insert the badge in the column... 😥 I have to explore more about it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jun 30 9:58 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jul 03 4:00 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jul 05 11:03 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jul 06 12:02 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jul 10 6:14 AM - edited 2023 Jul 10 6:14 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Jul 26 3:46 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2024 Aug 03 2:28 PM