
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Write / Create UI5 Console Log
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Attila
Active Participant
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
2022 May 24
10:31 PM
3,675
Introduction
The below demo provides You code samples to write a console log using the UI5 Log API, which can be turned on/off on demand when using UI5 applications.
Developing a framework for UI5 can benefit from switchable logs, especially at the initial phase, or during troubleshooting. The demand and purpose can of course vary to utilize logging.
I did my first kick based on this great blog.
Technical summary
I believe code talks 🙂, but I would never let You without some base explanation about key facts when using the UI5 Log API.
- By default only errors are written to the Log by the API, even if You call the API (in JavaScript) to log a warning message in the console.
You have to increase the log level to record log entries with lower severity, like warning(2), info(3) or debug(4)…
Increasing the level will result in writing all the log entries with all previous levels. So if You set Log level to Debug(4), then Info(3) and Warning(2) messages will be written to the log as well. - You can explicitly set the log level by one of the following methods:
- using the URL parameter sap-ui-logLevel=<iLogLevel>
- programmatically in JS: Log.setLevel(<iLogLevel>)
Hint: to switch the log level, You can use this statement in the console during debugging as well 😉 - If You have an index.html, set the following property in the UI5 bootstrap script:
data-sap-ui-loglevel=”debug”
All the existing log levels are enumerated in: sap/base/Log.Level
- You can increase the log level implicitly:
- when url parameter sap-ui-debug=true is set, log level is increased automatically to debug(4)
- You can dump complete JS Objects to the console using the standard UI5 Log API, check out function logAnObject
Below You find a UI5 controller with several sample functions to create console log entries. The whole runnable UI5 demo project/application is available at: https://github.com/attilaberencsi/ui5logsamples.
Do not forget to select the required log levels to be shown by the browser console. One thing is successfully writing a log entry to the console, another one is that the browser is configured to display it.

Samples to write a Log
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/base/Log"
],
/**
* @param {typeof sap.ui.core.mvc.Controller} Controller
* Samples to log messages in the console, and to set the maximum log level (type of console messages Error/Warning(2)/Info(3)/Debug(4)...the level
* until including all previous levels they are written to the console.
*
* The Log Level can be set by following ways:
* - using the URL parameter sap-ui-logLevel=<logLevel>
* - if You have an index.html, You can set the following property in the UI5 bootstrap script as well: data-sap-ui-loglevel="debug" forex
* (all the existing log levels are enumareated in: sap/base/Log.Level)
* - programatically: Log.setLevel(4). You can use this statement in the console during debugging as well, to switch the log level
*
* HINT: do not forget to select the required messages types to be shown in the browser console settings of the developer tools.
*
* Beside below examples: You can also use sap/base/Log.setLevel to set log level programmatically for dedicated components only (not globally).
* Detailed documentation of log API at https://sapui5.hana.ondemand.com/#/api/module:sap/base/Log
*/
function (Controller, Log) {
"use strict";
return Controller.extend("com.sapdev.demo.log.ui5consolelog.controller.Log", {
/**
* Using variables can be helpful for console log messages, especially when You implement a framework
*/
onInit: function () {
this._sInfo = "Logging is available since 1.58";
this._sShowInfoinConsole = "set URL parameter: sap-ui-logLevel=3";
},
/**
* Error Messages are logged to the console always, callstack is included by default.
*/
onLogError: function () {
try {
let a = b;
} catch (error) {
var sErrorDetails = error.toString();
Log.error(`SAPDEV: An error occured while executing this function`, `${sErrorDetails}`);
}
},
/**
* Wanrning messages are NOT written to the console by default, and contain no callstack.
* Add URL parameter sap-ui-logLevel=2 to see them in the console foer example.
* You can add some prefix like SAPDEV: to find Your log entries easier.
*/
onLogWarning: function () {
Log.warning("SAPDEV: Hi this is a Warning message", `Here comes the long description, like ${this._sInfo}`);
},
/**
* Info messages are not whown by default, it requires to increase log level to 3 forex adding URL parameter sap-ui-logLevel=3 to see them in the console.
* You can add some prefix like SAPDEV: to find Your log entries easier.
*/
onLogInfo: function () {
// You can use this statement programatically, or in the console as well to set the required Log level (:
Log.setLevel(3);
Log.info(`SAPDEV: Hi this is an INFO message, to see it ${this._sShowInfoinConsole}`, `Here comes the long description, like ${this._sInfo}`);
},
/**
* Debug messages include call stack and are logged to the console when url parameter sap-ui-debug=true is set,
* or the log level is increased to 4.
* The UI5 logger will then dump error/warning/info messages as well.
*/
onLogDebug: function () {
//Log.setLevel(4);
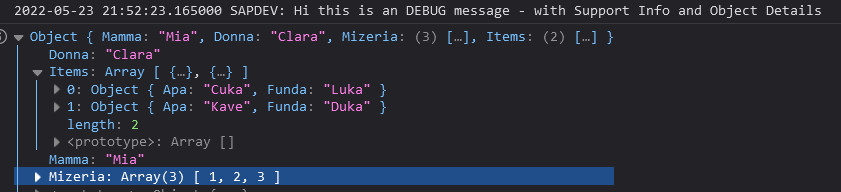
Log.debug(`SAPDEV: Hi this is an DEBUG message`, "Bla bla");
},
/**
* You can dump complete JS Objects as well.
* Open Developer Tools / Console
* Activate Support Assistant with with: Ctrl + Alt+ Shift + P or use function Log.logSupportInfo(true) programatically.
* Attention: The Object is dumped only if the above criterion are fullfilled !
*/
logAnObject: function () {
Log.setLevel(4);
Log.logSupportInfo(true); // OR open Support Assistant with: Ctrl + Alt+ Shift + P
var oObject = {
Mamma: "Mia",
Donna: "Clara",
Mizeria: [1, 2, 3],
Items: [{
Apa: "Cuka",
Funda: "Luka"
}, {
Apa: "Kave",
Funda: "Duka"
}]
};
Log.debug(`SAPDEV: Hi this is an DEBUG message`, "with Support Info and Object Details", "", () => oObject);
}
});
});Screenshots


Closing Note
I'd like to emphasize that this is just writing the log to the browser console, but the API provides You options to collect log records. So You can display it on a UI, or send it somewhere 😉
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"aaMarian_Zeis_is_the_best"
1 -
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"SAP BW"
2 -
"SAP VARIANT CONFIGURAITION
2 -
"SAPDatasphere"
1 -
"TypeScript" "Development" "FeedBack"
1 -
*SAP"
1 -
-147 Get CurrentUserInfo failed
1 -
2YM
1 -
3-TIER Extensibility
1 -
505 Technology Updates 53
1 -
@RetroDate_HireDateCorrection
1 -
@sapilm @archiving @sapiq
1 -
@SCPI
2 -
A Comprehensive Guide to Using OLE Objects in SAP ABAP
1 -
aATP
1 -
ABAP
35 -
ABAP 7.4
2 -
ABAP API
1 -
ABAP CDS VIEW
2 -
ABAP CDS Views
11 -
ABAP CDS Views - BW Extraction
3 -
ABAP CDS Views - CDC (Change Data Capture)
3 -
ABAP class
2 -
ABAP Cloud
6 -
ABAP Cloud Developer Trial
1 -
ABAP DDIC CDS view
1 -
ABAP Development
9 -
ABAP Environment & RAP
2 -
ABAP Extensibility
2 -
ABAP for EWM
1 -
ABAP in Eclipse
3 -
ABAP New Syntax
1 -
ABAP on HANA
1 -
ABAP OOABAP
1 -
ABAP PLATFORM
1 -
ABAP Platform Trial
2 -
ABAP Programming
6 -
ABAP Push Channels
1 -
ABAP Query
1 -
ABAP RAP
2 -
ABAP RAP custom action
1 -
ABAP RAP(RESTful Application Programming)
4 -
ABAP RESTFul API
1 -
ABAP RESTful Application Programming Model
2 -
ABAP String functions
1 -
abap technical
1 -
ABAP test cokpit
1 -
abap to xml
1 -
abapGit
1 -
absl
2 -
Access data from datasphere to ADF Azure Data Factory
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
2 -
Accessibility
1 -
Accessibility in SAPUI5
1 -
Accrual
1 -
Acquire SAC Knowledge
2 -
action
1 -
actions
1 -
Activity
1 -
adapter
2 -
adapter modules
1 -
ADDING LEAN SERVICES
2 -
Addon
2 -
Adobe Document Services
1 -
Adobe forms
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
3 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
4 -
Advanced formula
1 -
Advanced Metric
1 -
Advanced SAP Techniques
1 -
Advanced Scripting in SAC
1 -
Advanced Workflow
1 -
AEM
1 -
AEM Event Portal
1 -
agile
2 -
agile development
1 -
agile teams
1 -
ai
15 -
AI Agents
1 -
AI Essentials
1 -
ai generated content
1 -
ai in transportation
1 -
AI Integration
2 -
AI Launchpad
3 -
AI Optimizer
1 -
AI Projects
2 -
AI TOOLS
1 -
aichallenges
1 -
aicompliance
1 -
aicreators
1 -
AIF Logs
1 -
AIML
11 -
aimodels
1 -
aiupdate
1 -
AL11
1 -
Alert in Sap analytical cloud
1 -
Alert Notification
1 -
ALM
2 -
ALM Nuggets
2 -
ALV
2 -
Amazon Redshift
1 -
Amazon S3
1 -
AmazonDynamoDB
1 -
AMDP
3 -
Analytic Models
1 -
Analytical Dataset
1 -
Analytical Model
1 -
analytics
3 -
Analyze Workload Data
1 -
and Governance
1 -
Android
1 -
annotations
1 -
anthropic
1 -
API
6 -
API and Integration
5 -
API Call
2 -
API Integration
2 -
api optimization
1 -
API Proxy
1 -
API security
1 -
API testing with Postman
1 -
API_CV_ATTACHMENT_SRV
1 -
APIODatas4 hana public cloudS4HANA Clouds4hana public cloudSAP S4HANA CLOUD 2402
1 -
APM
1 -
APOS Publisher for Cloud
2 -
App Dev and Automation
2 -
Application Architecture
1 -
Application Development
6 -
Application Development and Automation (AD)
1 -
Application Development for SAP HANA
1 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Approuter
2 -
architects
1 -
Architecture
3 -
Archiving
1 -
Artificial Intelligence
4 -
Artificial Intelligence (AI)
12 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
2 -
Artificial Intelligence (AI) blockchain Data & Analytics
2 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
2 -
Artificial Intelligence role in shaping the future of Energy Industry
1 -
AS Java
1 -
ASAPIO
4 -
ASCS
1 -
ASE
1 -
ASR
2 -
ASSET MANAGEMENT
4 -
Associations in CDS
1 -
Associations in CDS Views
1 -
ASUG
1 -
AsyncAPI
1 -
AsyncAPI importer
1 -
Asynchrnous message
1 -
ATP
1 -
Attachment Handling. Create Attachment
1 -
Attachments
2 -
audit trail
1 -
Authentication
1 -
Authorisations
1 -
Authorizations
2 -
Automate the Interim Account Update rule using Integration Center Job (Time Off)
1 -
Automate Updating Job Requisitions
1 -
Automated Test
1 -
Automating Processes
1 -
Automation
8 -
avoid multiple destination creation in sap ecc
1 -
AWS
3 -
Azure
3 -
Azure AI Studio
2 -
Azure API Center
1 -
Azure API Management
2 -
azure application
2 -
Azure Blob Storage
1 -
Azure Data Factory
2 -
Azure Data Lake Gen2
2 -
Azure data lake storage
2 -
B2B Integration
1 -
Background job
2 -
Backorder Processing
1 -
Backpropagation
1 -
backup
3 -
Backup and Recovery
2 -
Backup and Restore
1 -
Backup of SAP HANA Database on GCP using backup & DR services
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
Bank Communication Management
1 -
BAS
2 -
base64
1 -
Basic Custom Metric
1 -
Basic Metric
1 -
basis
3 -
Basis Monitoring & Tcodes with Key notes
3 -
batch
1 -
Batch Management
1 -
Batch Processing
1 -
BATCH REQUEST for CRUD
1 -
bcp
1 -
BDC
1 -
Best Practice
2 -
BI
1 -
Big Query
1 -
Bill of Material(BoM)
2 -
binary
1 -
binding
1 -
bitcoin
1 -
blockchain
4 -
bodl
1 -
Bootstrap
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BP
1 -
BPC
1 -
BPC LIVE
1 -
BRSR
2 -
BTP
38 -
BTP (Business Technology Platform)
4 -
BTP ABAP Environment
2 -
BTP AI Launchpad
2 -
BTP Cloud Foundry
1 -
btp config
1 -
BTP Destination
3 -
BTP for Sustainability
1 -
BTP HANA Cloud SAP
1 -
BTP KYMA
1 -
BTP Scheduler
1 -
Business Accelerator Hub
1 -
Business AI
2 -
Business and IT Integration
1 -
Business application stu
2 -
Business Application Studio
3 -
Business Architecture
1 -
Business Capability Map
1 -
business catalog
1 -
Business Communication Services
1 -
Business Configuration
1 -
Business Continuity
2 -
Business Data Fabric
3 -
Business Fabric
1 -
Business Partner
14 -
Business Partner Master Data
13 -
Business Responsibility and Sustainability Reporting
3 -
Business Technology Platform
7 -
Business Trends
5 -
Business_catalog
1 -
Button Actions
1 -
BW ODP
2 -
BW4 HANA Dev
1 -
BW4HANA
2 -
C4C cloud root certificate
1 -
CA
1 -
Calcualtion View
1 -
calculated column
1 -
calculation view
1 -
CALM
1 -
CAP
11 -
CAP development
3 -
Capgemini
1 -
CAPM
3 -
Carbon Accounting
2 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
13 -
CDS
7 -
CDS Annotation
1 -
CDS View Entity
1 -
CDS Views
2 -
cds-typer
1 -
Cental Finance
1 -
Certificate
2 -
certificate expire alert
1 -
certificate expire notification
1 -
certificate renewal
1 -
Certificates
2 -
CF CLI
1 -
CFL
1 -
CH4
2 -
Change Data Capture
1 -
Change Management
2 -
chatbot
1 -
ChatGPT
4 -
chatui5
1 -
CI
1 -
CICD
1 -
CL_GUI_TOOLBAR
1 -
CL_SALV_TABLE
3 -
Class Runner
1 -
Classrunner
1 -
Claude
1 -
clean core
4 -
cli
1 -
Cloud
3 -
Cloud ALM
4 -
Cloud ALM Monitoring
2 -
Cloud ALM Operations
1 -
Cloud Connector
6 -
Cloud Connector Certificate Refresh
1 -
Cloud Development
1 -
Cloud Extensibility
2 -
Cloud Foundry
8 -
Cloud Foundry ABAP
1 -
Cloud Identity Services
1 -
Cloud Integration
15 -
Cloud Native
1 -
Cloud Payroll
1 -
Cloud Platform Integration
5 -
cloudalm
2 -
CloudEvents
1 -
CMS Database
1 -
CO2
2 -
CO2e
2 -
code generation
1 -
code-less
2 -
coding
1 -
coding skills
1 -
Cognitive AI
1 -
collaboration
2 -
Collaborative Draft
1 -
communication
1 -
Community
1 -
Compensation Form Routing
1 -
Compensation Information Management
1 -
Compensation Management
1 -
compliance
2 -
Composite
1 -
Compound Employee API
2 -
concurrent employment
1 -
Configuration
2 -
Connecting to a RAC Database in SAP Integration Suite: A Step-by-Step Guide Using JDBC Adapter
1 -
Connection
3 -
Connectors
1 -
consolidation
1 -
Consolidation Extension for SAP Analytics Cloud
4 -
consulting
2 -
Consuming Data from Datasphere to Azure Data Factory via ODBC
2 -
Content Network Storage
1 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
convergent charging
1 -
convergent charging copy
1 -
Conversion
2 -
copilot
1 -
Corrective Maintenance
2 -
Cosine similarity
1 -
CPI
10 -
CPI Developer
2 -
CPI HTTP connection
1 -
CPI Message Mapping
1 -
CPI ODATA
1 -
Create Inbound Delivery
1 -
cross functional teams
1 -
Cross tables in SAP Analytics Cloud
1 -
CRUD Operations
1 -
cryptocurrency
1 -
CSI
1 -
CSRD
1 -
csvtoxml
1 -
ctms
1 -
currency
1 -
Currency Conversion
2 -
Custom
2 -
Custom chatbot
4 -
Custom Code Transactions
1 -
Custom Control
1 -
custom CSS
2 -
Custom Destination Service
1 -
Custom email notifications
2 -
Custom event
1 -
custom fields
1 -
Custom Fiori App
1 -
Custom Header
1 -
Custom Headers
1 -
Custom Integration
1 -
Custom Key Metrics
1 -
Custom MDF
1 -
Custom UI theme
1 -
custom UI5
3 -
Custom Widget
2 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
6 -
cybersecurity
2 -
DAC
1 -
Daniel Enderli
8 -
Dart
1 -
data
1 -
Data & Analytics
4 -
Data Action Parallelisation
1 -
Data Aging
1 -
Data Analysis
1 -
Data Analytics
2 -
Data and Analytics (DA)
4 -
Data Archiving
1 -
Data Back-up
1 -
Data Binding
1 -
Data Flow
2 -
Data Governance
6 -
data integration
5 -
Data Locking
1 -
Data Locking Ownership
1 -
Data Provisioning Agent
1 -
Data Quality
13 -
Data Quality Management
13 -
Data Replication
1 -
Data Synchronization
1 -
data transfer
2 -
Data Unleashed
1 -
Data Value
9 -
data warehousing
2 -
Database
1 -
Database and Data Management
1 -
database tables
1 -
Databricks
1 -
Dataframe
1 -
Datalake
1 -
datasphere
15 -
Datasphere Delta
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debug
2 -
Debugging
3 -
decryption
3 -
Defender
1 -
Delimiting Pay Components
1 -
Delta
1 -
Delta Integrations
3 -
Delta SAP ECC zu S4HANA
1 -
demand forecasting
1 -
Deployment
1 -
Deployments
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
developers
2 -
Developing Fiori Elements
1 -
Developing with SAP Integration Suite
3 -
DevOps
1 -
Digital Transformation
4 -
Digital Transformation with Cloud ERP (DT)
1 -
Direct Emissions
3 -
Disaster Recovery
2 -
DLO
1 -
DMO
1 -
DMOVE2S4
1 -
Docker
1 -
Document Information Extraction
3 -
Document Information Extraction UI
1 -
Documentation
1 -
DocuSign
1 -
DoDMO
1 -
Dot Product
1 -
doubleclickinoopsalv
1 -
download
1 -
Downtime Optimization
1 -
DOX
1 -
DQM
1 -
DR Drill
1 -
DSP Delta
1 -
dump database
1 -
dump transaction
1 -
duration
1 -
dynamic controls in UI5
1 -
dynamic header
1 -
Dynamic Model Variable
1 -
Dynamic Odata Calls
1 -
Dynamic Partitioning and Aging
1 -
dynamic property
1 -
e-Invoice
1 -
E-mail Notifications
1 -
E4H Conversion
1 -
EAM
1 -
EC Payroll
1 -
ECC and EDA
1 -
Eclipse
1 -
Eclipse ADT
2 -
Eclipse ADT ABAP Development Tools
4 -
EDA governance and management
2 -
EDI
1 -
EDI 850
1 -
EDID4
1 -
EDIFACT
1 -
edoc
1 -
edoc_cockpit
1 -
edocument
1 -
Efficient Data Synchronization
1 -
ehr
1 -
ELA
1 -
Email template
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Emergency Maintenance
2 -
emerging technologies
1 -
Emission Management
3 -
Emissions
4 -
Employee Central
1 -
Employee Central Integration (Inc. EC APIs)
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
encryption
2 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
6 -
Enterprise Asset Management
4 -
Enterprise Blockchain
1 -
Entra
2 -
Entra ID
1 -
Entra ID Governance
1 -
Environment
1 -
Environmental Protection
2 -
Environmental Protection Agency
2 -
error
1 -
escape
1 -
ESG
3 -
ESG Reporting
3 -
ESLint
1 -
ESRS
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
2 -
Event Mesh
5 -
Event Reason
1 -
EventBasedIntegration
1 -
Events
2 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
EXCEL
4 -
Existing Event Changes
1 -
expand
2 -
Expensive SQLs
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
export
1 -
export Excel
1 -
export XLSX
1 -
expression binding
1 -
Extended Warehouse Management (EWM)
1 -
Extending Applications
1 -
Field Catalogue
1 -
Field Extension Wizard
1 -
file
1 -
File System
1 -
File Upload
5 -
fileupload
1 -
fileuploader
1 -
Filter
1 -
Finance
1 -
fiori
19 -
Fiori App Extension
3 -
FIORI ELEMENT
1 -
Fiori Elements
4 -
Fiori Launchpad
2 -
Fiori Migration
1 -
Fiori SAPUI5
18 -
Fiori Spaces
1 -
Firefighter
1 -
Firefighter IDs
1 -
first-guidance
3 -
Flask
2 -
fleet management
1 -
Flex
1 -
flex-direction
1 -
Flexible Workflow
3 -
FLP_APP_MANAGER
1 -
FLP_CONTENT_MANAGER
1 -
Flutter
1 -
FM to create EWM inbound Delivery
1 -
Fragment Forms
1 -
Fragment Forms using ABA[
1 -
freestyle sapui5
1 -
FSD in SAP
1 -
FTC
1 -
Full Stack
9 -
Functional Specification Document (FSD) in SAP
1 -
functions
1 -
Funds Management
1 -
future of work
2 -
Future Trends
1 -
gateway
1 -
gCTS
1 -
Gemini
1 -
genai
4 -
GenAI Assisted Content
1 -
GenAI hub
4 -
General
6 -
Generative AI
6 -
Generative AI Hub
1 -
GenerativeAI
1 -
generic
1 -
Getting Started
1 -
GHG
4 -
GitHub
11 -
Gitlab
1 -
Global Reporting Initiative
2 -
Gmail
1 -
Google Big Query
1 -
Google cloud
1 -
GOS
1 -
Governance
1 -
Grants Management
1 -
GRC IAG
1 -
Greenhouse Gas Emissions
4 -
GRI Standards
2 -
groovy
5 -
Groovy for SAP CPI
5 -
Groovy Script
1 -
GTP
1 -
Guardium
1 -
GUI Scripting
1 -
Guidelines
1 -
Hana
7 -
HANA Cloud
4 -
hana cloud database
2 -
Hana Cloud Database Integration
2 -
HANA CPU
1 -
HANA DB
4 -
HANA Expression Editor
1 -
Hana migration
1 -
Hana Vector Engine
1 -
HANA XS Advanced
1 -
HanaDB
1 -
HCM Singapore Payroll
1 -
HDI
1 -
Healthcare
1 -
High Availability
2 -
Historical Events
1 -
home labs
1 -
hostagent
1 -
hotspot in oops alv
1 -
How I Did It
1 -
How to
1 -
HowTo
1 -
HR Data Management
1 -
HTML Container
1 -
html5
9 -
HTML5 Application
1 -
HTTP
1 -
http adapter
2 -
Hyperlinks
1 -
IAG
1 -
IAG Access Control
1 -
IAS
2 -
IAS-IPS
1 -
ibm
1 -
IBM Guardium
1 -
IBM Power10
1 -
IBM Security
2 -
IBM Security Guardium
1 -
IBM Security Verify
1 -
IBM Verify
1 -
IBM watsonx
2 -
ICCX
1 -
ico
1 -
Identity & Access Management (IAM)
2 -
Identity Access Governance
1 -
identity authentication service
1 -
Identity cards validation
1 -
idm
1 -
IDOC
1 -
IMAP
1 -
Impact of AI on Energy Industry's Future
1 -
Implement-Configure-Deploy
1 -
Implementation
4 -
Import API and Export API SAC
1 -
Improvement Maintenance
1 -
Improvement requests
1 -
Inbound Message
1 -
incident management
1 -
Indirect Emissions
3 -
Infuse AI
1 -
innovation
2 -
Input Controls
1 -
input parameter
1 -
Insert-Update Database Table using Flat file Dynamically
1 -
Instana
2 -
instant payments
1 -
Integrate SharePoint and Datasphere
1 -
Integrated Planning
1 -
Integration
5 -
Integration & Connectivity
1 -
Integration (IN)
1 -
Integration Advisor
1 -
Integration Architecture
2 -
Integration Center
1 -
integration suite
5 -
Integrations & Extensibility
2 -
Intelligent Enterprise
2 -
Internal Table
1 -
Introduction
2 -
IoT
2 -
Java
2 -
Java Script
1 -
javascript
3 -
JDBC
1 -
Jdbc Adapter
1 -
JDBC Adapter in SAP Integration Suite
1 -
JMS Receiver channel ping issue
1 -
job
1 -
Job Information Changes
1 -
Job Requisitions
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
JobReqGOPosition
1 -
Jobscheduler
1 -
JOULE
6 -
Journal Entries
1 -
json
1 -
JSZip
1 -
Just Ask
1 -
Kafka
2 -
Kerberos for ABAP
10 -
Kerberos for JAVA
9 -
Key User Extensibility
2 -
KNN
1 -
know how
1 -
Kubernetes
1 -
KYMA
2 -
Landscape & Technology Topics
3 -
Launch Wizard
1 -
Layouts
1 -
Leadership
1 -
LEAN SERVICES
2 -
Learning Content
4 -
License Administration
5 -
License Audit
5 -
Life at SAP
4 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
List Report App
1 -
listreport
1 -
live connection
1 -
Live Sessions
1 -
LLM
2 -
LLM (Large Language Models)
1 -
llmops
1 -
Loading Indicator
1 -
local tax regulations
1 -
logistics
1 -
LP
1 -
MACH
1 -
Machine Learning
7 -
Machine learning using SAP HANA
1 -
Maintain Business Users
1 -
MAINTENANCE
1 -
MAINTENANCE ORDER
2 -
Maintenance order configuration
2 -
Maintenance Views
1 -
Manage KPIs and Reports
1 -
managed system configuration
1 -
Marketing
1 -
Mass Services Activation
1 -
Master Data
3 -
Master Data Governance
2 -
Master Data Management
15 -
Maxdb
4 -
MDG
2 -
MDGM
1 -
MDM
1 -
Memory Issue
1 -
Message box.
1 -
Message level security
1 -
Message Mapping
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft
2 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
7 -
miniSAP
1 -
ML
1 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
9 -
Monitoring
3 -
Monitoring and Analytics
2 -
MPL
1 -
MTA
4 -
Multi Action
1 -
Multi Actions
1 -
Multi-factor-authentication
1 -
Multi-Record Scenarios
1 -
multidimensional data grid app
1 -
Multilayer Perceptron
1 -
Multiple Event Triggers
1 -
multiple tabs
1 -
multiple worksheets
1 -
my inbox
1 -
Myself Transformation
1 -
N2O
2 -
naming convention
1 -
navigation
1 -
Neo
1 -
nestjs
1 -
NetSuite Adapter for Integration Suite
1 -
NetWeaver
1 -
Neural Networks
1 -
New Event Creation
1 -
New Feature
2 -
Newcomer
1 -
Node.js
1 -
NodeJS
3 -
OAuth2SAMLBearerAssertion
1 -
Object Store
1 -
OCR
1 -
ODATA
10 -
ODATA API
1 -
OData APIs
1 -
odata service
2 -
OData Service Consumption Model in RAP
1 -
OData service using certificate-based authentication
1 -
OData V4
1 -
odatav2
1 -
ODATAV4
2 -
ODBC
3 -
ODBC Connection
1 -
ODP
1 -
ODP connectivity
1 -
ODP to Datasphere
1 -
oMDO deep structure based
1 -
OneStream
1 -
Onpremise
3 -
OOM
1 -
OOPSALV
1 -
open connectors
1 -
open source
2 -
open.fe
1 -
OpenAI
3 -
OpenAI API
1 -
opensql
1 -
Opentext
1 -
OpenUI5
1 -
operation
1 -
Optimized Design Experience
1 -
Optimized Story Experience
1 -
Oracle
1 -
Order Confirmation
1 -
organizational secret
1 -
Out of Memory
1 -
Overhead and Operational Maintenance
1 -
Pacemaker
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
Partner Built Foundation Model
1 -
PAS-C01
1 -
Pay Component Management
1 -
payment file
1 -
Payment medium
1 -
PDF
1 -
Performance
2 -
Performance Forms
1 -
Performance Management
1 -
Performance Optimization
3 -
Personal story
1 -
PGP
4 -
PGP Encryption
3 -
PHASE BASED MAINTENANCE
1 -
Phase Model
1 -
Pickle
1 -
pio
1 -
pipeline
1 -
Planet
2 -
PLANNING ARCHITECTURE
1 -
planning lean services
2 -
Planning Professional
1 -
PLANT MAINTENANCE
4 -
platform architects
1 -
platform owners
1 -
Platform Support Tool
1 -
Playlist
1 -
Plugin Attachment
1 -
PO Directory API
1 -
POC
1 -
Pollution Control
2 -
Popup in Sap analytical cloud
2 -
Position Management
1 -
PostgreSQL
1 -
PostgrSQL
2 -
POSTMAN
3 -
Power Bi
1 -
PowerBI
1 -
Practice Systems
3 -
predictive analytics
1 -
predictive maintenance
1 -
Prettier
1 -
Preview App
1 -
Proactive Maintenance
1 -
Process Automation
3 -
Process Management
1 -
ProcessDirect Adapter
1 -
Procurement
1 -
procurement of lean services
1 -
product managers
1 -
product owners
1 -
Product Updates
11 -
Product Updates
1 -
Project Governance
1 -
Project Management
4 -
PSE
1 -
PSM
1 -
Public Cloud
2 -
Public Views
2 -
Python
7 -
python library - Document information extraction service
1 -
Q-Gates
1 -
Qlik
1 -
Quality Gate Management
1 -
Qualtrics
1 -
Query Builder
1 -
R Visualization
1 -
RAG
1 -
RAP
3 -
RAP BO
2 -
RAP Custom Entity
1 -
Rapid Data Governance
2 -
RCM
1 -
RDG
1 -
React
1 -
Reactive Maintenance
4 -
real time data
1 -
Record Deletion
1 -
Recovery
1 -
Recruiting
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Release Readiness
1 -
reliability
1 -
RELIABILITY MAINTENANCE
2 -
Remote Consumption Model
1 -
Remote Function Call
1 -
remote monitoring
1 -
Replication Flow
1 -
Replication Flows
1 -
Replication using Cloud Connector
1 -
Report Malfunction
1 -
report painter
1 -
Repository Analysis
1 -
research
1 -
Research and Development Custom Widgets in SAP Analytics Cloud
2 -
Resilience
1 -
REST
1 -
REST API
3 -
restore
1 -
restriction
1 -
Retagging Required
1 -
Retry Strategy
1 -
RFC
2 -
RFC Adapter
1 -
RFID
1 -
RFP NEW COMMERCIAL STRATEGY
1 -
RISE with SAP
2 -
risk
2 -
Robots
1 -
rolandkramer
4 -
Role Collection
2 -
Role Design
2 -
Role Templates
1 -
Roles
1 -
Rolling Kernel Switch
1 -
route
1 -
Route determination
1 -
Router Non-XML condition
1 -
routing
1 -
routing optimization
1 -
rsa
1 -
rules
1 -
S4 HANA
8 -
S4 HANA ABAP Dev
1 -
S4 HANA Cloud
2 -
S4 HANA Extensibility
2 -
S4 HANA On-Premise
4 -
s4 hana public cloud
2 -
S4Conversion
1 -
s4hana
14 -
S4HANA Cloud
6 -
S4HANA Migration
1 -
S4HANA PUBLIC CLOUD
2 -
S4HANA_OP_2023
2 -
SAC
19 -
SAC - SAP Analytics Cloud
3 -
SAC Analytics Cloud
1 -
SAC Charts
1 -
SAC Data Actions
1 -
SAC DLO
1 -
SAC License
1 -
SAC PLANNING
13 -
SAC Script
1 -
SAC STORIES
1 -
SAC story
1 -
sales
1 -
sales strategy
1 -
sales teams
1 -
SAM4U
5 -
SAM4U as a Service
5 -
SAN
1 -
Sankey chart
1 -
SAP
13 -
SAP ABAP
4 -
SAP Access Control
3 -
SAP AddOn Compatibility
1 -
SAP Advanced Event Mesh
6 -
SAP AI
1 -
SAP AI Core
11 -
SAP AI Launchpad
9 -
SAP Analysis for Microsoft Office
1 -
SAP Analytic Cloud
1 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
2 -
SAP Analytics
1 -
SAP Analytics Cloud
13 -
SAP Analytics Cloud Add-In for Microsoft PPT
1 -
SAP Analytics Cloud Add-In for Microsoft XLS
1 -
SAP Analytics Cloud for Consolidation
4 -
SAP Analytics Cloud Optimized story
2 -
SAP Analytics cloud planning
3 -
SAP Analytics Cloud Story
3 -
SAP analytics clouds
1 -
SAP API Management
2 -
sap apim
1 -
SAP Application Interface Framework
1 -
SAP Application Lifecycle Management
1 -
SAP Application Logging Service
1 -
SAP ASE
2 -
SAP ASE HADR
1 -
SAP ASSET MANAGEMENT
1 -
SAP Authorization
3 -
Sap Authorization Audit Readiness & Critical Access Monitoring!!!
1 -
SAP BAS
1 -
SAP Basis
11 -
SAP Berechtigungen
3 -
SAP Berechtigungskonzept
3 -
SAP Best Practices
1 -
SAP BO FC migration
1 -
SAP BODS
2 -
SAP BODS certification.
1 -
SAP BODS migration
1 -
SAP BPC migration
1 -
SAP BTP
44 -
SAP BTP ABAP
2 -
SAP BTP ABAP Environment
1 -
SAP BTP BAS
1 -
SAP BTP BRH (Batch Release Hub for Life Sciences) Application Extension
1 -
SAP BTP Build Work Zone
3 -
SAP BTP Cloud Foundry
14 -
SAP BTP COCKPIT
1 -
SAP BTP Costing
1 -
SAP BTP CTMS
2 -
SAP BTP Generative AI
1 -
SAP BTP Innovation
3 -
SAP BTP Integration Suite
2 -
SAP BTP Know How
2 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP BTPEA
1 -
SAP Build
16 -
SAP Build App
2 -
SAP Build Apps
3 -
SAP Build CodeJam
1 -
SAP Build Process Automation
7 -
SAP Build work zone
13 -
SAP Business AI
1 -
SAP Business integration Builder
1 -
SAP Business Objects
1 -
SAP Business Objects Platform
2 -
SAP Business Technology
2 -
SAP Business Technology Platflorm
1 -
SAP Business Technology Platform
2 -
SAP Business Technology Platform (XP)
2 -
SAP Business Technology Platform - General (XP)
2 -
SAP BusinessObjects
1 -
sap bw
2 -
SAP BW Bridge
1 -
SAP BW4HANA
1 -
SAP ByD OData Services
1 -
SAP C4C OData Services
1 -
SAP CAP
6 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
2 -
SAP CI
2 -
SAP Cloud ALM
11 -
SAP Cloud ALM Quality Gates
1 -
SAP Cloud Application Programming Model
6 -
SAP Cloud Integration
12 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
10 -
sap cloud sdk
2 -
SAP Cloud Transport Management
3 -
SAP Cluster
1 -
SAP Community
1 -
SAP Companion
1 -
SAP Compliance
3 -
sap consulting
1 -
SAP CPI
12 -
SAP CPI (Cloud Platform Integration)
12 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Protection
3 -
SAP Data Services
1 -
SAP Data Sphere - Replication Flow
1 -
SAP DATABASE
1 -
SAP Databricks
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
22 -
SAP Datasphere & SAP Analytics Cloud
1 -
SAP Datasphere system
2 -
SAP Datenschutz
3 -
SAP DRC
1 -
SAP EAM
1 -
SAP EHS
2 -
SAP EHSM
2 -
SAP EHSM-SUS-EM
2 -
SAP Embedded Analytics
1 -
SAP ERP
1 -
SAP ERP with Kinaxis
1 -
SAP EWM
2 -
SAP Extensibility Tools
2 -
sap fiori
9 -
SAP Fiori App Embedding
1 -
SAP Fiori Application
3 -
SAP Fiori Elements
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP forms service by Adobe
1 -
SAP FSD
1 -
SAP FSM & SAP SAC
1 -
sap gen ai
2 -
SAP Gen AI Integration Factory
1 -
Sap generative ai
1 -
SAP GRC
4 -
SAP GRC Access Control
1 -
SAP GUI Scripting
2 -
SAP HANA
2 -
SAP HANA Cloud
3 -
SAP Hana DB
1 -
SAP HANA Dev tools
1 -
SAP HANA PAL
1 -
SAP HANA Schemas and HDI Container
1 -
SAP HANA SQL
1 -
SAP HANA Vector
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
sap integration
1 -
SAP Integration Suite
24 -
SAP Integrations
5 -
SAP iRPA
2 -
SAP IS
1 -
SAP LAGGING AND SLOW
1 -
SAP learning
1 -
SAP Learning Class
3 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP Material Management
2 -
sap maxdb version upgrade
1 -
SAP MDG
2 -
sap mdg key mapping
1 -
SAP mentor
1 -
SAP Mentors
4 -
SAP Mobile Start
1 -
SAP Netweaver
2 -
SAP Odata
3 -
sap on aws
1 -
SAP on Azure
3 -
SAP PAL
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP Payroll
1 -
SAP Payroll Singapore
2 -
SAP PERSONAS
1 -
SAP PO Migration
1 -
SAP PO to CPI Migration
1 -
SAP Prepackaged Content
1 -
sap print
1 -
SAP Process Automation
3 -
SAP Process Integration
3 -
SAP Process Orchestration
2 -
sap projects
1 -
SAP RAP
1 -
SAP RFP
1 -
SAP Risk Management
3 -
SAP Rollenkonzept
3 -
SAP Router
1 -
SAP S4 Hana
1 -
SAP S4 HANA 2023
2 -
SAP S4 HANA Conversion
1 -
SAP S4 HANA Transition Approaches (2024)
1 -
SAP S4HANA
7 -
SAP s4hana cloud
5 -
SAP S4HANA CLOUD 2402
4 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP S4HANA ERP
3 -
SAP S4HANA Implementation
1 -
SAP S4HANA RFP INNOVATION
1 -
SAP S4HANA Upgrade
2 -
sap sac
1 -
SAP Sales Cloud v1
1 -
SAP Sandbox
1 -
SAP Sapphire
1 -
SAP SCT
3 -
SAP SCT Custom Metrics
1 -
SAP SCT Metric Management
1 -
SAP Security
8 -
SAP SIGNAVIO QuickModel
1 -
SAP SLT
1 -
SAP SoD
3 -
Sap Solution Manager
2 -
SAP standard events
1 -
SAP STMS
1 -
SAP SuccessFactors
5 -
SAP SuccessFactors Employee Central integration to SAP Business Suite
1 -
SAP SuccessFactors HXM Core
1 -
SAP SuccessFactors OData API
1 -
SAP Sustainability Control Tower
4 -
SAP TechEd
1 -
SAP TechEd 2024
1 -
SAP Technical Upgrade
1 -
SAP Technology
7 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
4 -
SAP transport Management
1 -
SAP UI CONFIGURATION
1 -
sap ui5
5 -
SAP Upgrade
1 -
SAP user defined events
1 -
SAP Utilities
1 -
sap web dispatcher
1 -
SAP WebGui
1 -
SAP Zugriffssteuerung
3 -
sap-cloud-sdk
1 -
SAP-GUI
9 -
SAP-Login-PowerShell
1 -
SAP_COM_0256
1 -
SAP_COM_0276
1 -
SAPBTP
4 -
SAPCloudALM
1 -
SAPCPI
2 -
SAPDatabricks
1 -
sapdataintelligence
1 -
SAPEAM
1 -
SAPEWM
1 -
sapfirstguidance
5 -
sapgenpse
1 -
SAPHANAService
1 -
sapintegration
1 -
SAPIntegrationDatabricks
1 -
SAPIntegrationOptionsDatabricks
1 -
SAPIQ
2 -
sapmentors
1 -
saponaws
2 -
saprouter
1 -
SAPRouter installation
1 -
SAPS4HANA
1 -
sapsalescloud
1 -
sapsuccessfactors
1 -
SAPUI5
10 -
SAPUI5 Development
1 -
SAPUI5 Extensibility
1 -
SAPUI5 SAP M table Rows none editable
1 -
save
1 -
schedule
1 -
scope item
1 -
Scope1 Emissions
4 -
Scope2 Emissions
4 -
Scope3 Emissions
4 -
Script Operator
1 -
scripting
3 -
SCT
1 -
Secure Login Client Setup
9 -
Security
16 -
select
1 -
Select option
1 -
Selective Deletion
1 -
selectsingle
2 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
Sender
1 -
service
3 -
Service Entry Sheet
1 -
SERVICE PROCUREMENT
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFAPI
1 -
SFTP
4 -
SFTP Poll Enricher
1 -
SFTP scenario
8 -
SharePoint
2 -
SheetJS
1 -
SICF
1 -
side by side extensibility
4 -
SIEM
1 -
Simplex
1 -
Simulation Parallelisation.
1 -
Single Sign On
9 -
Singlesource
1 -
Skills
1 -
SKLearn
1 -
Skybuffer AI
2 -
sles15
1 -
Slow loading
1 -
Smart Components
1 -
smart logistics
1 -
SMARTFORMS
1 -
SMB
1 -
SMTP
2 -
SNMP_TRANP
1 -
SOAP
3 -
SOAP API
2 -
SOAP Web Service
2 -
social
2 -
software development
2 -
SOLMAN
2 -
solman 7.2
2 -
Solution Architecture
1 -
Solution Manager
4 -
sp_dumpdb
1 -
sp_dumptrans
1 -
Spaces and Pages
1 -
special character
1 -
springboot
2 -
sql
3 -
SQL Procedure
1 -
SQL Script
3 -
SSH
2 -
SSH key
3 -
SSL
10 -
SSO
9 -
Standard Custom Metric
1 -
standard edition
1 -
Stored Procedure
1 -
Story
1 -
Story Report
1 -
Story2
1 -
String operations In CDS
1 -
STRUST
1 -
Substring function
1 -
subtotal
1 -
SuccessFactors
2 -
SuccessFactors employee central
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
SUM TOOLBOX
1 -
supply chain
1 -
supply chain management
1 -
Supply Protection
1 -
Sustainability
1 -
Sustainability Reporting
2 -
sustainability responsibility
1 -
Sybase
4 -
sybase restore
1 -
Sync
1 -
Synchronous Table Replication OSTR
1 -
Syniti RDG
1 -
Synthetic User Monitoring
1 -
System Conversion
1 -
system copy
1 -
system copy method
2 -
System owner
1 -
Tab Strips in SAP Analytics Cloud
1 -
Table
1 -
Table Functions
2 -
Table splitting
1 -
tabs
2 -
Task Chain
2 -
Tax Integration
1 -
Team Leadership
2 -
tech industry
1 -
tech innovation
1 -
tech sales
1 -
tech skills
1 -
tech teams
1 -
TechEd
2 -
techforgood
1 -
Technical
1 -
Technical article
4 -
Technical articles
1 -
Technical_catalog
1 -
Technology Architecture
2 -
Technology Updates
23 -
Technology Updates
4 -
Technology Updates 53
1 -
Technology_Updates
1 -
terraform
1 -
test suite
1 -
testing
2 -
threat protection
1 -
Threats
2 -
Tiles & Dashboards
3 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Time-Based Filtering
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
2 -
top of page in oops alv
1 -
Track Teaser Video
1 -
Tradin P
1 -
Traefik
1 -
Trainings & Certifications
2 -
Transformation
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Issue
1 -
Transport log
1 -
Transport Management
2 -
transportation
1 -
Tricentis
1 -
Tricentis Test Automation for SAP
1 -
Troubleshooting
1 -
typescript
6 -
ui designer
1 -
UI5
2 -
UI5 App Loading
1 -
UI5 Controller
1 -
UI5 freestyle
9 -
UI5 React Component
1 -
ui5-tooling
1 -
UiPath
1 -
unbind
1 -
Unified Customer Profile
1 -
unmanaged
1 -
UPB
1 -
Updating Job Requisitions
1 -
upload
1 -
UploadSetTable
1 -
usage analytics
1 -
Use Case
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Experience
2 -
User Experience (UX)
1 -
User Groups
1 -
User Unlock
1 -
username
1 -
utility
1 -
VA02
1 -
Validations
1 -
ValueHelp
1 -
Vector Database
2 -
Vector Engine
1 -
Vectorization
1 -
Verify
1 -
Verify APIKey
1 -
Visual Studio Code
1 -
visualization
1 -
VSCode
2 -
VSCode extenions
1 -
Vulnerabilities
1 -
watsonx
1 -
Web App Security
1 -
Web SDK
1 -
Web Service Configuration
1 -
Webhook
1 -
where used
1 -
WORK ORDER
1 -
work zone
1 -
workaround
1 -
Workflow Management
2 -
workload
1 -
worksheets
2 -
Worksoft
1 -
x-csrf-token
1 -
XLSX
3 -
xml
3 -
xml to csv
1 -
xsa
1 -
XSA Refresh
1 -
XSLT
2
- « Previous
- Next »
Related Content
- SMB Adapter for SAP Integration Suite in Technology Blogs by Members
- Series on Workload Analysis for HANA Platform - 6. HANA Workload Management Methodology in Technology Blogs by SAP
- UI5 ProcessFlow Controller Not Triggering in CAP Application in Technology Q&A
- How to extract Security Optimization Service Report (SOS) in Technology Q&A
- Need advice/steps setting upTDE on ASE 16 with 70 dbs mix of rep /non rep dbs refreshed to targets in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 10 | |
| 7 | |
| 5 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |